barely is a lightweight, but highly extensible static site generator written in pure python.
barely is a lightweight, but highly extensible static site generator.
Explore the docs »
Quickstart
·
See available Plugins
·
Report Bug
·
Request Feature
- About barely
- Quickstart
- Usage
- Roadmap
- Contributing
- Built with & Inspired by
- License
- Contact
- Changelog
barely has a website now!
see it here: notablog.io - of course also built with barely!
Demo
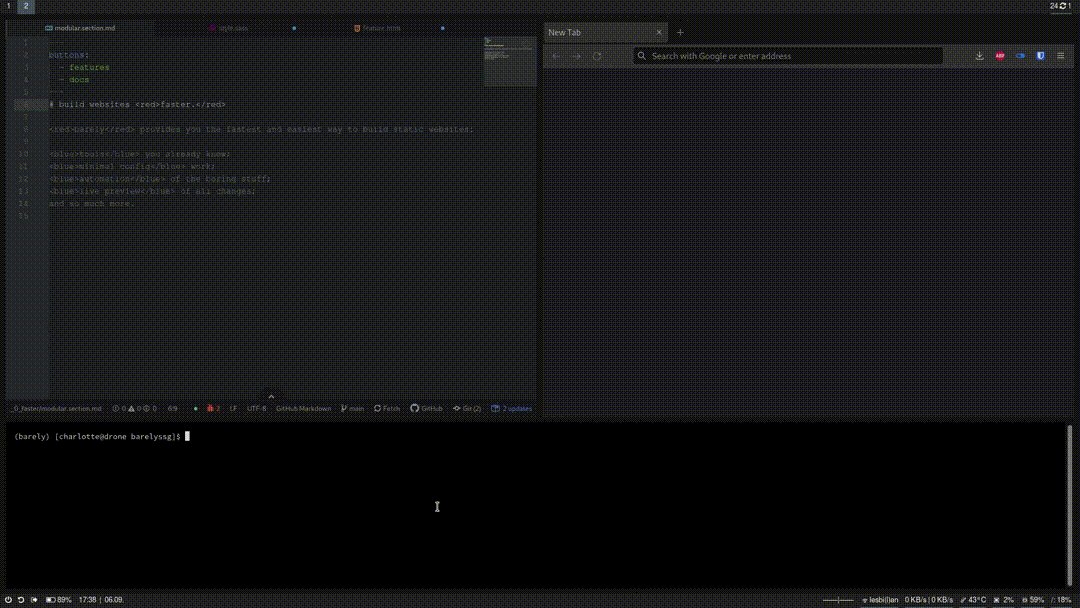
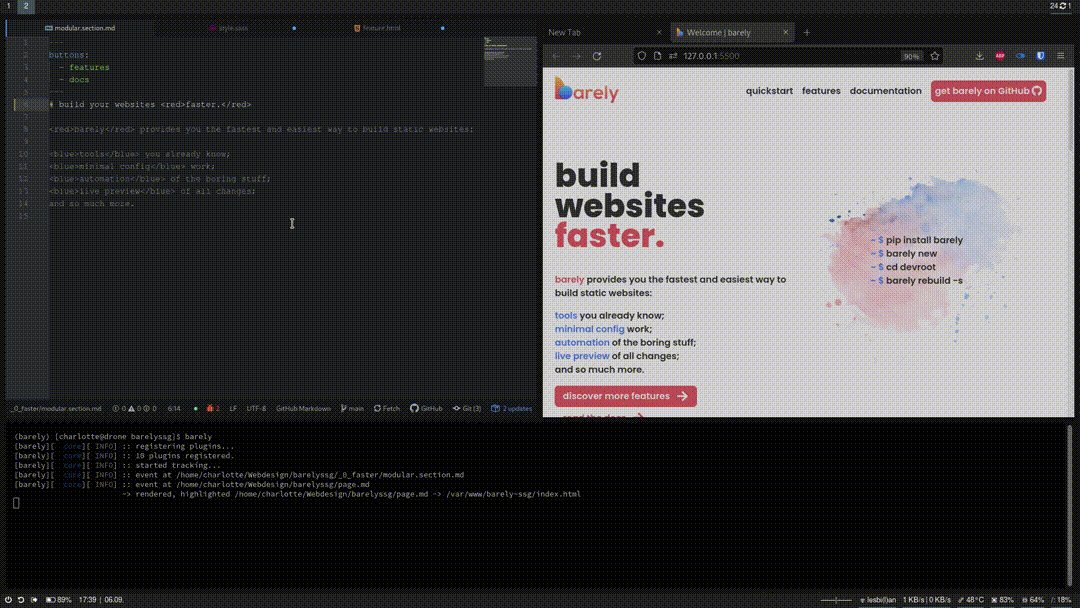
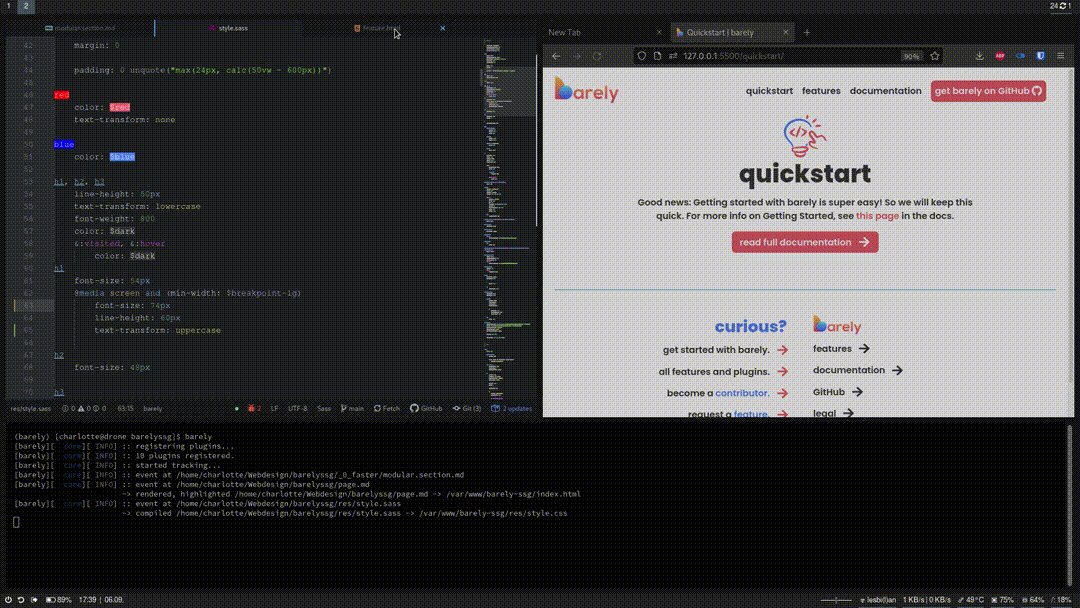
Short demo of barely’s live reloading capabilities:

About barely
barely was built out of frustration with the readily available site generators, frameworks and CMS, which mostly fall into two categories: not providing crucial features; or providing such an overload of them that getting started with the system takes longer than just building the site by hand.
barely reduces static website development to its key parts, by automatically rendering jinja2 templates and Markdown content into HTML. A simple plugin interface allows for easy extensibility, and the built-in live web server makes on-the-fly development as comfortable as possible.
Since building performant and SEO-friendly websites is always important, barely comes bundled with a Google Lighthouse CLI option, letting you quickly generate reports about your sites health.
For more on barely’s design philosophy, and to see whether barely might be right for your project, see here in the docs.
Quickstart
Good news: Getting started with barely is super easy! So we will keep this quick. For more info on Getting Started, see this page in the docs.
Prerequisites
Make sure you have python >= 3.9 installed:
$ python -V
Python 3.9.x
(On Windows: py -V)
It is highly recommended to create a virtual environment for barely, otherwise some parts may not work:
$ python -m venv .venv
$ . .venv/bin/activate
(.venv) $
(On Windows: py -m venv .venv and .venv\Scripts\activate)
Installation
Now, simply install barely like any other package:
(.venv) $ pip install barely
(On Windows: py -m pip install barely)
That’s it! Congrats!
Usage
Basics
Now let’s get familiar with using barely!
-
Create a new project with
barely new:$ barely new [barely][ core][ INFO] :: setting up new project with parameters: -> webroot: webroot -> devroot: devroot -> blueprint: default [barely][ core][ INFO] :: setting up basic config... [barely][ core][ INFO] :: done.Sweet! barely created two new subdirectories,
devrootandwebroot. The project was also created with a blueprint, namelydefault, which is why ourdevrootis not empty. We will learn about blueprints in a second. -
Now let’s build the project!
$ cd devroot $ barely rebuild [barely][ core][ INFO] :: registering plugins... [barely][ core][ INFO] :: 7 plugins registered. [barely][ core][ INFO] :: rebuilding devroot... -> deleted /[...]/webroot [barely][ core][ INFO] :: event at /[...]/devroot/template.md -> rendered, highlighted /[...]/devroot/template.md -> /[...]/webroot/index.html [barely][ core][ INFO] :: rebuild complete. [barely][ core][ INFO] :: Finalizing plugin ReadingTime... [barely][ core][ INFO] :: Finalizing plugin ToC... [barely][ core][ INFO] :: Finalizing plugin AutoSEO... [barely][ core][ INFO] :: Finalizing plugin Highlight... [barely][ core][ INFO] :: Finalizing plugin Forms... [barely][ core][ INFO] :: Finalizing plugin Minify... [barely][ core][ INFO] :: Finalizing plugin Gallery... [barely][ core][ INFO] :: .. -> Do you want to Publish / Backup / do both? -> *[n]othing | [p]ublish | [b]ackup | [Y]do both :: n [barely][ core][ INFO] :: exited.And then start the live server:
$ barely [barely][ core][ INFO] :: registering plugins... [barely][ core][ INFO] :: 7 plugins registered. [barely][ core][ INFO] :: started tracking...Your favorite browser should open, and you will be greeted with the rendered version of
template.md.We could also have combined those two steps with the
-sflag like this:barely rebuild -s, to start the live server immediately after rebuilding.Now is a good time to play around a bit with your sample project - make some changes to the contents, the templates or add a stylesheet and watch the page update in real time!
For a more thorough explanation, make sure to check out Getting Started in the docs!
Core Mechanics
There are a couple of things that are important to know about how barely works. If you’ve used similar frameworks before, you’ll probably already be familiar with most of these things. barely doesn’t try to reinvent the wheel.
- the structure of your site is defined in jinja2 templates. By default, these are stored in the
templates/folder - you write the contents of your pages with Markdown
- each page can individually be configured using YAML notation
- global level configuration of barely happpens in the
config.yamlfile, global variables to be used in your templates are stored inmetadata.yaml
This just scratches the surface; please, do yourself a favor and read the Detailed Overview in the docs.
Modular Pages
Pages can be modular, meaning they contain subpages with their own contents and templates.
To define a modular page, simply put the “modular” argument into that pages configuration:
---
title: My Parent Page
modular:
- about
- services
- contact
---
To see how, when, and why to use them, see here: Modular Pages
Plugins
barely offers rather limited functionality on its own: “use some templates to render some contents into static HTML files”. That’s it.
But most of the time, you will want at least a little more functionality. That’s where plugins come in!
barely comes with 10 plugins by default:
- AutoSEO
- Collections
- Forms
- Gallery
- Highlight
- Minify
- Pixelizer
- Reading Time
- Timestamps
- Table of Contents
- git
- Local Backup
- SFTP
For more information on how to enable and configure a plugin, click on its respective name.
To learn how to install new plugins or write your own, see the Plugins page in the docs.
Blueprints
Back in the Basics, we have already briefly covered blueprints. They are pretty much exactly what you would expect: re-usable project templates that you can instantiate into new projects. Other frameworks might call them themes.
You can list all available blueprints with:
$ barely blueprints
[barely][ core][ INFO] :: found 2 blueprints:
-> default
-> blank
To learn how to create and use your own blueprints, see Blueprints in the docs.
Roadmap
barely is currently released as version 1.0.0. That means that while everything works and the project is feature complete (in regards to its initial vision), there are still a lot of improvements to be made. The current wishlist is:
-
performance improvements. barely is fast enough for every-day use, but not exactly optimized. The biggest performance win could probably be made by letting barely interact with a model of the current project, instead of constantly opening / closing the same files. That’s a major rework though, and maybe something for version 2.0.0…
-
a good demo blueprint, showcasing all of barelys features and plugins
-
the docs could use some love 😃
Contributing
Contributors are highly appreciated! Check out CONTRIBUTING.md for more info!
If you have written a plugin or created a blueprint and think others might benefit, please do create a pull request!
Built With & Inspired By
This project would not have been possible without a lot of amazing FOSS projects. Most notable are:
barely simply stitches them togehter in an exciting manner.
The various inspirations for barely should also not stay concealed:
License
Distributed under the GNU General Public License. See LICENSE for more information.
Contact
Telegram: @smiletolerantly - Mail: [email protected]
Official Website Link: https://notablog.io
Github Project Link: https://github.com/charludo/barely
Changelog
Most recent entries:
[1.2.2] - 2025-04-16
Added
--no-aftermath/-noption forbarely rebuildto skip aftermath question
Removed
- AutoSummary plugin, due to packaging difficulties and unidiomatic installation
[1.2.1] - 2025-04-16
Added
- Nix Flake containing both a dev shell and the barely package
[1.2.0] - 2025-04-16
Changed
- include the full
metafield of collectibles in the exhibition list - use any
metafield for sorting collections
Fixed
- PIL naming (ANTIALIAS->LANCZOS)
[1.1.4] - 2022-04-07
Added
- new “blog” blueprint - read about it here: https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/
See the full changelog here