Cute Animated Button written in Swift.
DOFavoriteButton
Cute Animated Button written in Swift.
It could be just right for favorite buttons!

Requirements
- iOS 7.0+
- Swift 1.2
Installation
Carthage
Add the following line to your Cartfile:
github "okmr-d/DOFavoriteButton"
CocoaPods
Add the following line to your Podfile:
pod 'DOFavoriteButton'
Manual
Just drag DOFavoriteButton.swift to your project.
How to use
1. Add a flat icon image
![]()
2. Create a button
・By coding
let button = DOFavoriteButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
self.view.addSubview(button)
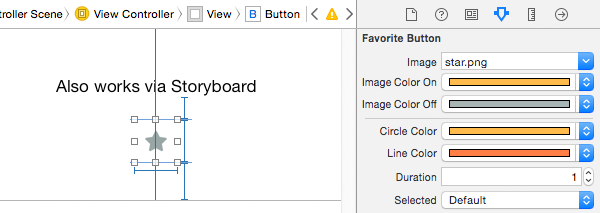
・By using Storyboard or XIB
-
Add Button object and set Custom Class
DOFavoriteButton

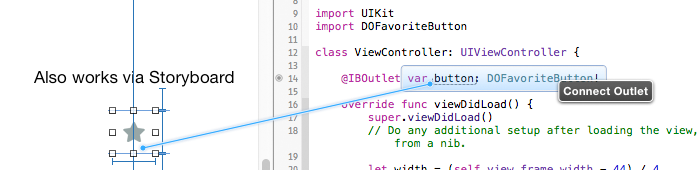
-
Connect Outlet

3. Add tapped function
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)
func tapped(sender: DOFavoriteButton) {
if sender.selected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
}
Customize
You can change button color & animation duration:
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0
Result:

DEMO
There is a demo project added to this repository, so you can see how it works.
Credit/Inspiration
DOFavoriteButton was inspired by Twitter’s iOS App.
License
This software is released under the MIT License.



