A simple way to create custom interactive UIViewController transitions
EasyTransitions is a library that helps developers create custom interactive transitions using simple functions defined in a protocol and avoid handling with the mutiple transitions API’s in UIKit.
⚠️ This library is a Work In Progress expect many changes until it reaches 1.0 ⚠️
The development roadmap will be documented using Github issues, milestones and project. Contributions are welcome!
🌟 Features
- [x] Custom transitions simple set up
- [x] Support for Modal Presentations, UIPresentationController and UINavigationController transitions
- [x] Interactive transition support in 1 line with multiple pan gesture directions
- [x] 3 custom transitions as examples
- [x] iOS & tvOS
📲 Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod 'EasyTransitions'
Using Carthage
Edit your Cartfile and specify the dependency:
github "marcosgriselli/EasyTransitions"
👩💻 How to use
Transitions
Given that UIViewControllerAnimatedTransitioning works differently for Modal presentations and UINavigationController transitions I’ve split the functionality in:
ModalTransitionConfiguratorNavigationTransitionConfigurator
Each of them grabs the available views to perfrom the transition. As read in the docs I avoid grabbing the views directly from the UIViewControllers and access them via UIViewControllerContextTransitioning’s view(forKey: UITransitionContextViewKey).
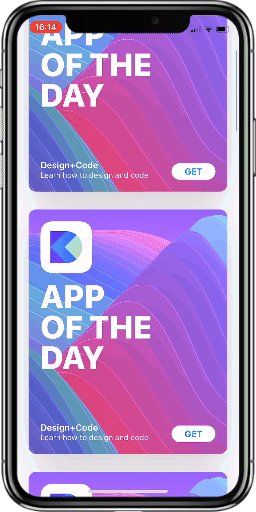
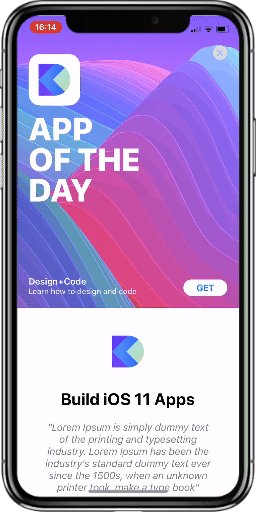
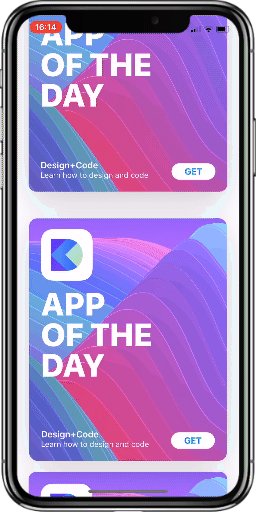
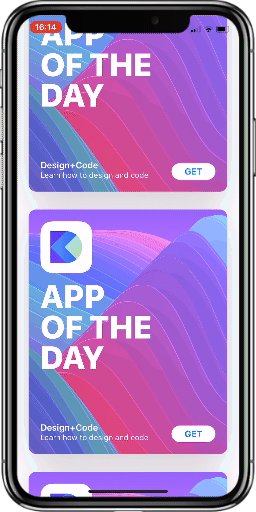
Modal transitions

Designs from Meng To’s Design+Code
public protocol ModalTransitionAnimator {
var duration: TimeInterval { get }
var onDismissed: (() -> Void)? { get set }
var onPresented: (() -> Void)? { get set }
func layout(presenting: Bool,
modalView: UIView,
in container: UIView)
func animate(presenting: Bool,
modalView: UIView,
in container: UIView)
}
During a modal transition we should only manage the view that is being presented modaly (modalView). We can inject animations on the root controller anyway.
The ModalTransitionAnimator is a really straight forward protocol. Just layout the views ready to be animated on layout function and perform the animations on animate. You can check the AppStoreAnimator for a basic example.
UINavigationController transitions

UINavigationController have a slightly different approach. Both the from and to view are accessible using view(forKey: UITransitionContextViewKey) so we add them to the protocol functions.
public protocol NavigationTransitionAnimator {
var duration: TimeInterval { get }
var auxAnimations: (Bool) -> [AuxAnimation] { get set }
func layout(presenting: Bool, fromView: UIView,
toView: UIView, in container: UIView)
func animations(presenting: Bool,
fromView: UIView, toView: UIView,
in container: UIView)
}
I’ve added the auxiliary animations as part of the protocol but expect multiple changes in this area.
UIPresentationController transitions

UIPresentationController follows the same approach as Modal presentations. The only thing you need to call is func set(presentationController: UIPresentationController?) on your ModalTransitionDelegate object.
Interaction
TransitionInteractiveController handles wiring a UIPanGestureRecognizer to the current UIViewController. This works for any action as we should set the navigationAction: () -> Void for the interaction to work. This let’s us use the same TransitionInteractiveController class for Modal, UINavigationController or even UITabBarController transitions.
It’s wiring takes a UIViewController and a Pan object. EasyTransitions handles the swiping automatically. It responds to velocity and completness percentage to finish the transition. I plan to support configuring this.
Right now the transition will complete if we stop swiping when it’s over 50% or if we swipe fast or release. It will cancel it self if we swipe fast and release in the oposite direction.
Pan
The Pan enum is a simple way to unify UIPanGestureRecognizer and UIScreenEdgePanGestureRecognizer. Internally EasyTransitions uses TransitionPanGestureRecognizer and TransitionEdgePanGestureRecognier to support a PanGesture protocol which calculates velocity and translation for each gesture and the correct sign they should have.
public enum Pan {
case regular(PanDirection)
case edge(UIRectEdge)
}
Example
There’s an example on TodayCollectionViewController but there should’t be many changes on other implementations. Here’s a generic example:
class MainViewController: UIViewController {
var modalTransitionDelegate = ModalTransitionDelegate()
func showDetailViewController() {
let detailController = DetailViewController()
let animator = MyAnimator() // ModalTransitionAnimator
modalTransitionDelegate.set(animator: animator)
modalTransitionDelegate.wire(viewController: detailController,
with: .regular(.fromTop),
navigationAction: {
detailController.dismiss(animated: true, completion: nil)
})
detailController.transitioningDelegate = modalTransitionDelegate
detailController.modalPresentationStyle = .custom
present(detailController, animated: true, completion: nil)
}
❤️ Contributing
This is an open source project, so feel free to contribute. How?
- Open an issue.
- Send feedback via twitter.
- Propose your own fixes, suggestions and open a pull request with the changes.
See all contributors
👨💻 Author
Marcos Griselli | @marcosgriselli
🛡 License
MIT License
Copyright (c) 2018 Marcos Griselli
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.














