A lightweight plugin to help you validate textfield entries
ElValidator
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Require iOS 8 minimum.
Latest Swift 5 Version
3.0
Latest Swift 4 Version
2.0
Latest Swift 3 Version
1.1.2
Installation
ElValidator is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "ElValidator"
Author
Victor Carmouze, [email protected]
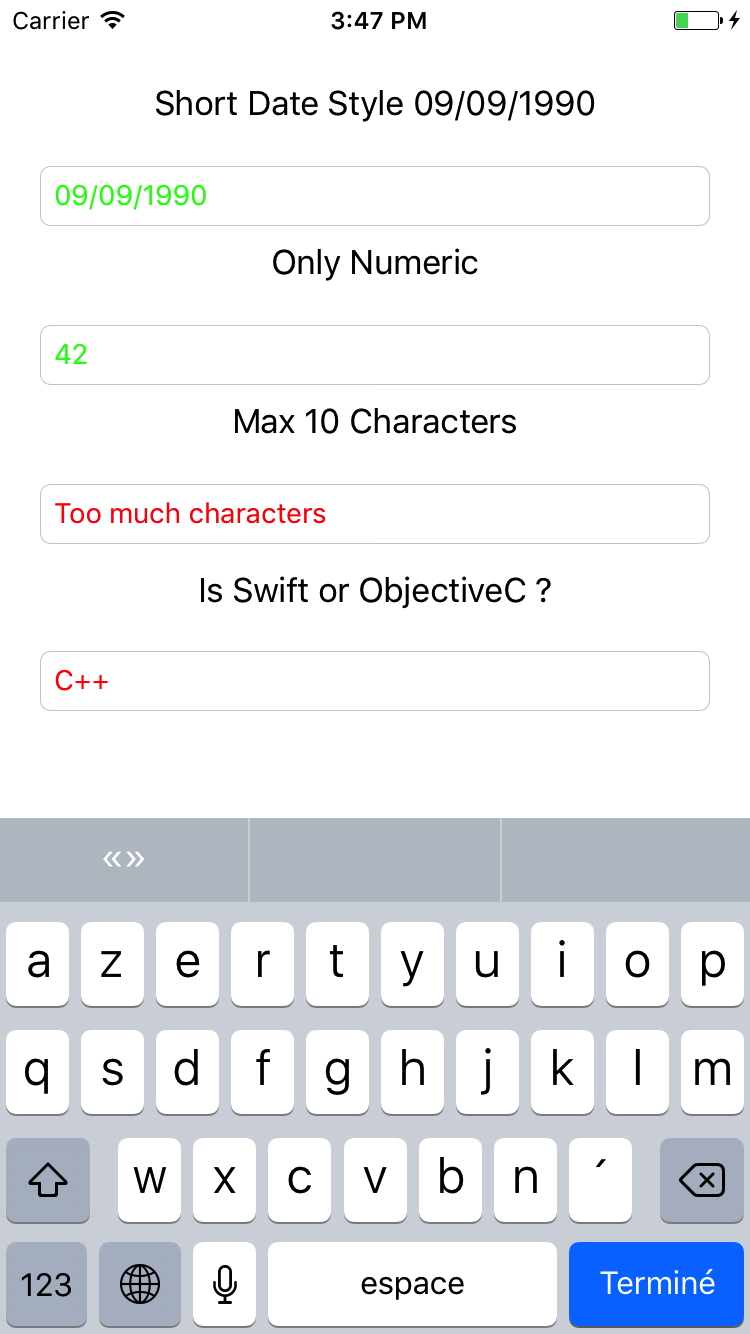
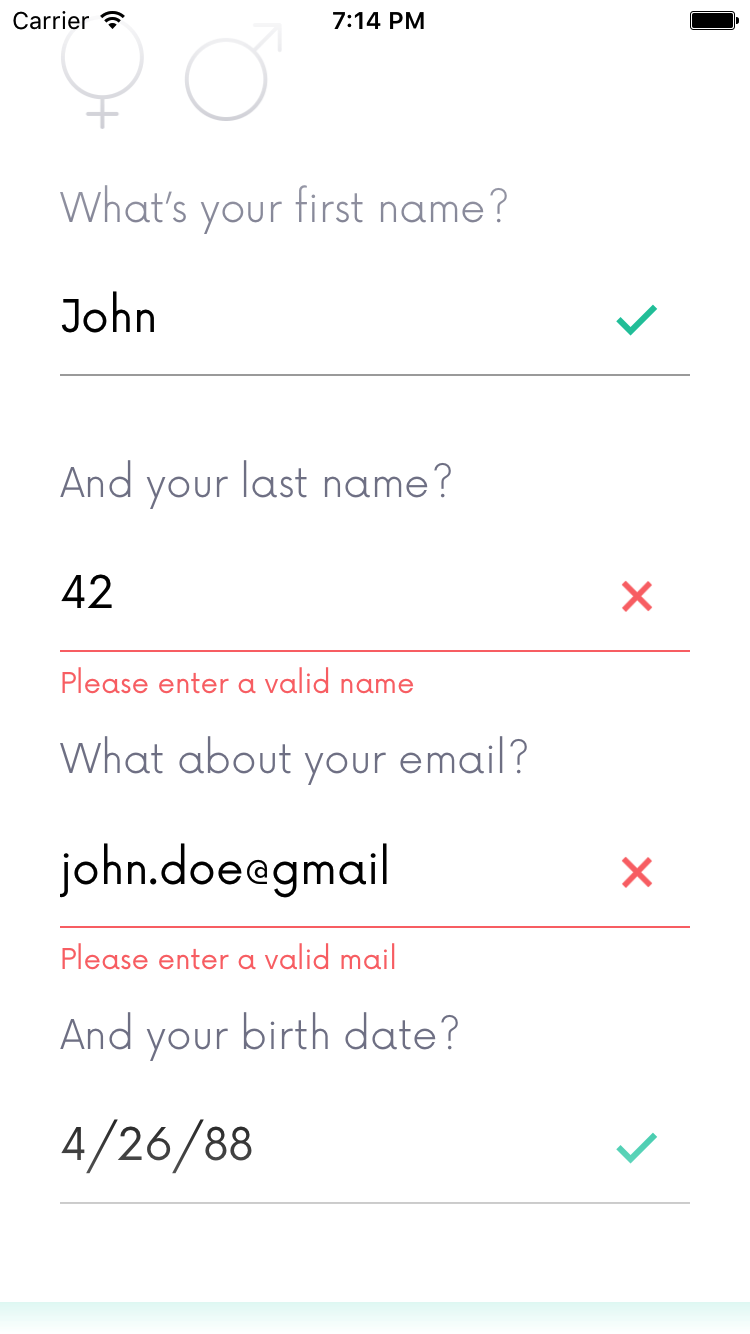
Screenshot

Example

Usage
Basic usage
You must use TextFieldValidator who unherited UITextField to add validators.
var textField: TextFieldValidator
Then simply add the validators you likes.
textField.delegate = self
textField.add(validator: LenghtValidator(validationEvent: .validationPerCharacter, max: 10))
textField.validationBlock = validationBlock
Then you use the validation block to manage feedbacks
var validationBlock:((_: [Error]) -> Void)?
validationBlock = { [weak self] (errors: [Error]) -> Void in
if let error = errors.first {
print(error)
self?.activeTextField?.textColor = .red;
} else {
self?.activeTextField?.textColor = .green
}
}
Validators
A bunch of validators are included with the framework
- Date validator
- Length validator
- Regex validator
- List validator
Parameters
You can use two events to call your validation block
- validationAtEnd
- validationPerCharacter
Whom are passed to the validator.
You can additionate them with validationAllowBadCharacters who will block the user entry if one character is bad -ie: who type a numeric character instead of a decimal one-.
Adding validators
You can add any validators you like by subclassing the Validator class and overriding the validate method.
License
ElValidator is available under the MIT license. See the LICENSE file for more info.



