A markdown editor for Filament with code highlighting and image uploads
A markdown editor with code highlighting for Filament
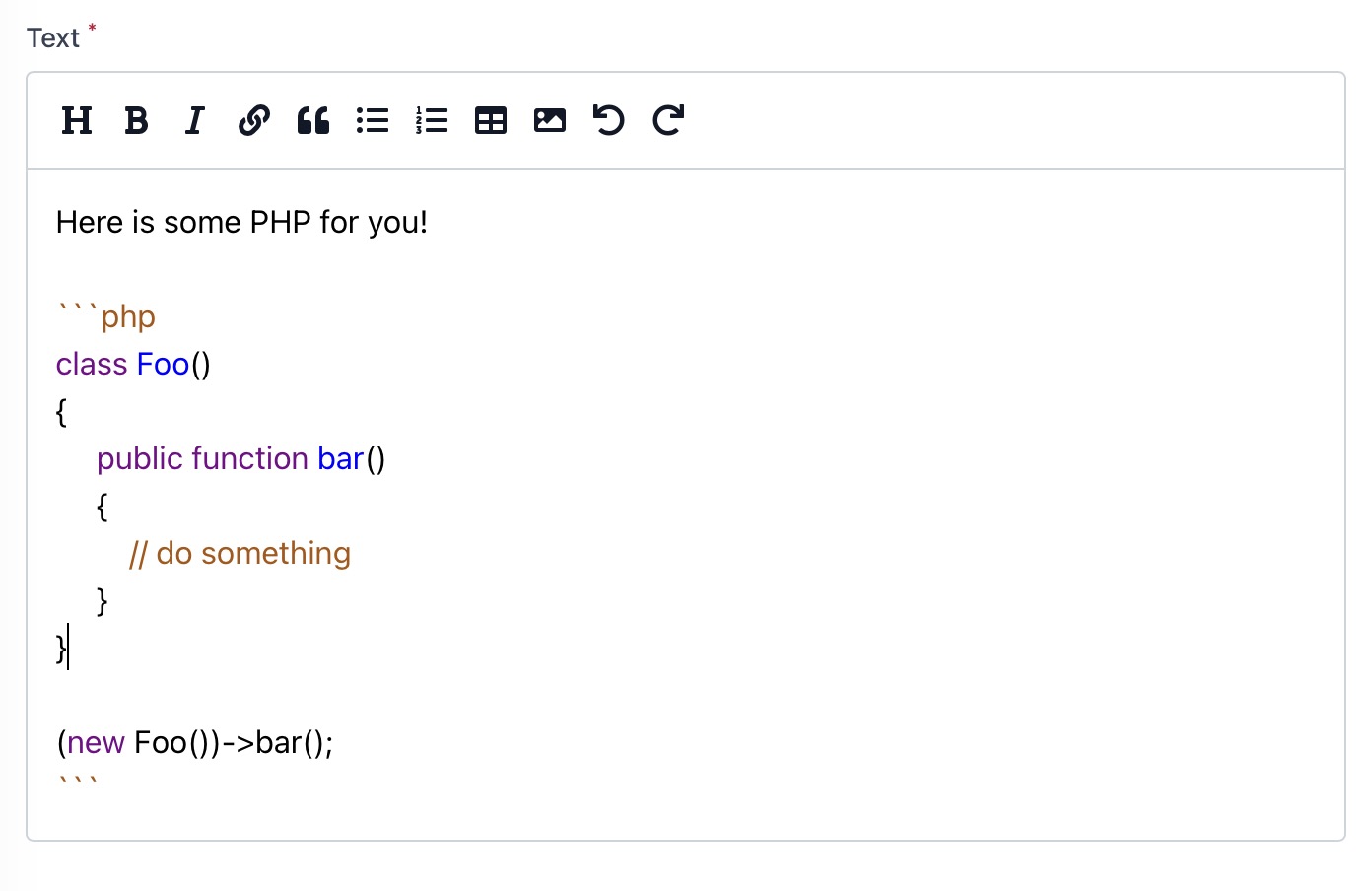
This package contains a Markdown editor form field to be used in Filament. The editor supports image uploads and will automatically highlight code snippets.

The Markdown field is powered by EasyMDE.
Support us
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You’ll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
Installation
You can install the package via composer:
composer require spatie/filament-markdown-editor
Usage
In the form function of your Filament resource, you can use make use of the Spatie\FilamentMarkdownEditor\MarkdownEditor just like any other form element.
Optionally, you can tack on the standard Filament methods fileAttachmentsDisk, fileAttachmentsVisibility, … to configure the image uploads.
use Spatie\FilamentMarkdownEditor\MarkdownEditor;
public static function form(Form $form): Form
{
return $form
->schema([
// other fields ...
MarkdownEditor::make('text')
->fileAttachmentsDisk('admin-uploads')
->fileAttachmentsVisibility('public')
->required(),
]);
}
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.