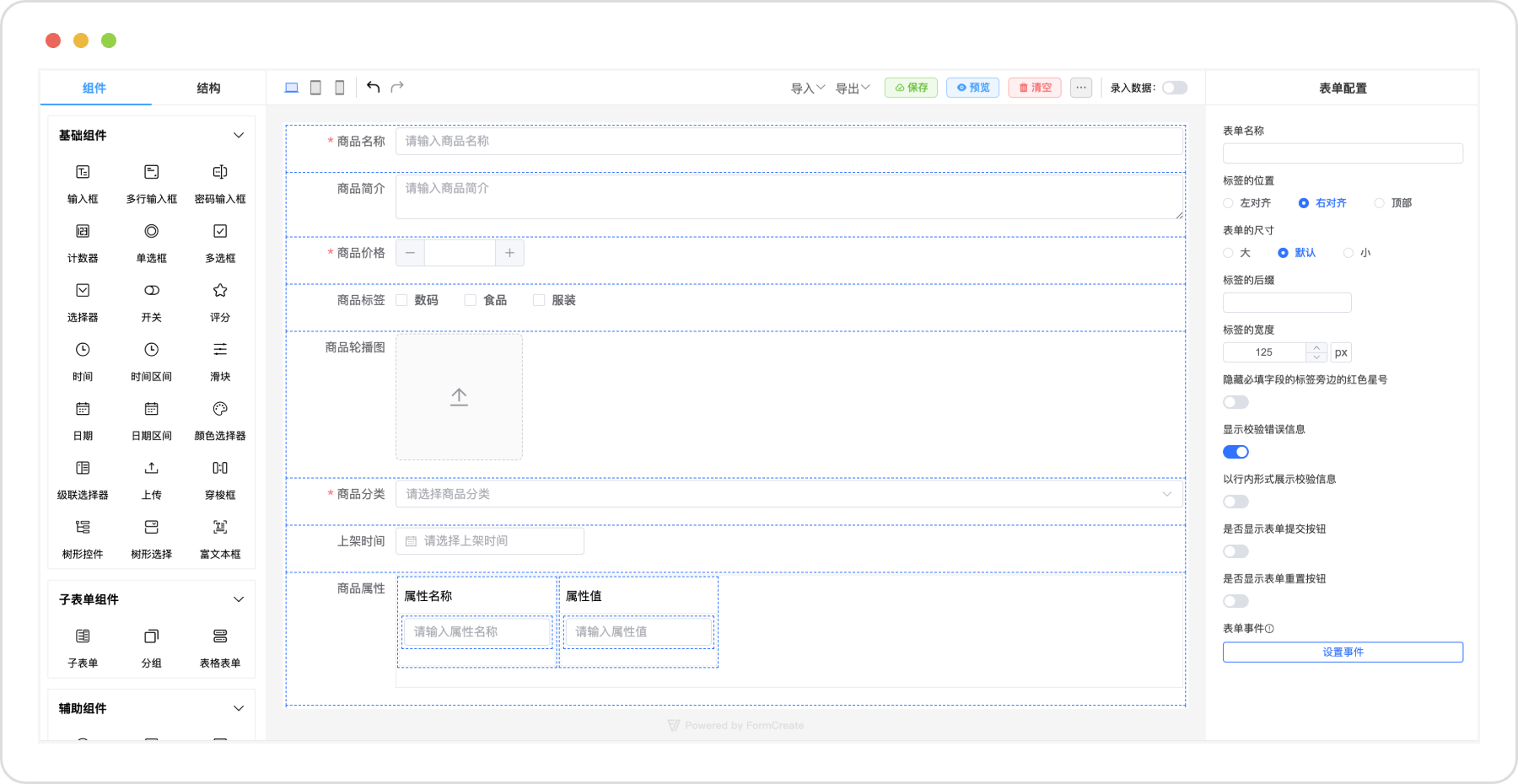
好用的Vue低代码可视化表单设计器,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率。支持PC端和移动端,目前在政务系统、OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
官网 | 帮助文档 | 在线演示 | 移动端在线演示 | FormCreate 文档
FormCreate 低代码表单设计器
@form-create/designer 是基于 @form-create/element-ui 和 ElementPlus 实现的低代码表单设计器组件。支持Vue2和Vue3
@form-create/vant-designer 是基于 @form-create/vant 和 Vant 实现的移动端低代码表单设计器组件。支持Vue3
@form-create/antd-designer 是基于 @form-create/ant-design-vue 和 AntDesignVue 实现的低代码表单设计器组件。支持Vue3
特点
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
支持的UI框架
如果对您有帮助,您可以点右上角 “Star” 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
开发者讨论群629709230
- 预览

Element Plus 版设计器 | 在线演示
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使用
<fc-designer ref="designer"/>
Ant Design Vue 版设计器 | 在线演示
CDN:
<link rel="stylesheet" href="https://unpkg.com/ant-design-vue@4/dist/reset.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/ant-design-vue@4/dist/antd.min.js"></script>
<script src="https://unpkg.com/@form-create/ant-design-vue@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/antd-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/antd-designer@next
npm install @form-create/ant-design-vue@next
npm install ant-design-vue
import FcDesigner from '@form-create/antd-designer'
import antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
app.use(antd);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使用
<fc-designer ref="designer"/>
移动端设计器 | 在线演示
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/vant@4/lib/vant.min.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';
app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
使用
<fc-designer-mobile ref="designer"/>
联系

License
Copyright © 2021-present xaboy




