基于 Vue.js 的门户项目,剥离huasenjio-compose仓库的主页和博客模块组成的前后分离的纯前端静态版本。借助localStorage本地存储,几乎可以体验线上版本的所有功能。提供插拔式数据模拟的网络模块,达到无感地对接后端服务的效果。
huasen-portal
📌 关于
基于 Vue2.js 框架的门户项目,剥离 huasenjio-compose 仓库的主页和博客模块,单独创建的纯前端静态版本。借助 localStorage 本地存储,几乎可以体验线上版本的所有功能。内置插拔式数据模拟网络模块,支持无感对接后端服务,达到快速集成门户的效果。如果我的项目给您带来帮助,请点一个 star(🌟)!您的鼓励和支持,对我真的很重要!
💪 开源列表
✅ 花森门户容器版(huasenjio-compose)
✅ 花森门户静态版(huasen-protal)
✅ 花森脚手架(huasen-cli)
☑️ 花森低代码平台 (预研)
☑️ 花森流程引擎(预研)
🤩 在线体验
由于服务器配置过于垃圾,首次访问较慢,请耐心等待,如果加载卡死,则重新刷新网页。不是代码写得烂,相反我已进行性能优化,并且经过实践验证,服务器配置较好的情况下,访问速度很快!
1.网址导航
2.博客
3.个人引导页
💡 平台简介
花森门户前端静态版由浏览器主页网址导航、博客系统组成,浏览器主页支持收录资源网站,博客提供 Markdown 文章显示的能力。
📙 功能清单
✅ 界面响应式适配,不同设备完美呈现;
✅ 数据离线存储,无需登陆,畅享所有,支持数据拷贝恢复;
✅ 支持自定义网站收录;
✅ 鼠标右键改色,创建专属皮肤;
✅ 更换皮肤壁纸;
✅ 多引擎搜索框,支持百度热词提示;
✅ 站内链接搜索,支持从名称、描述、备注搜索站点,一键直达网站;
✅ 极简模式,干净简洁;
✅ 实时天气显示;
✅ Markdown 文章阅读,支持三级锚点目录;
✅ 支持多层级网站分类,显示置顶图标;
☑️ …
✨ 界面功能预览
快照更新于2023年4月28日
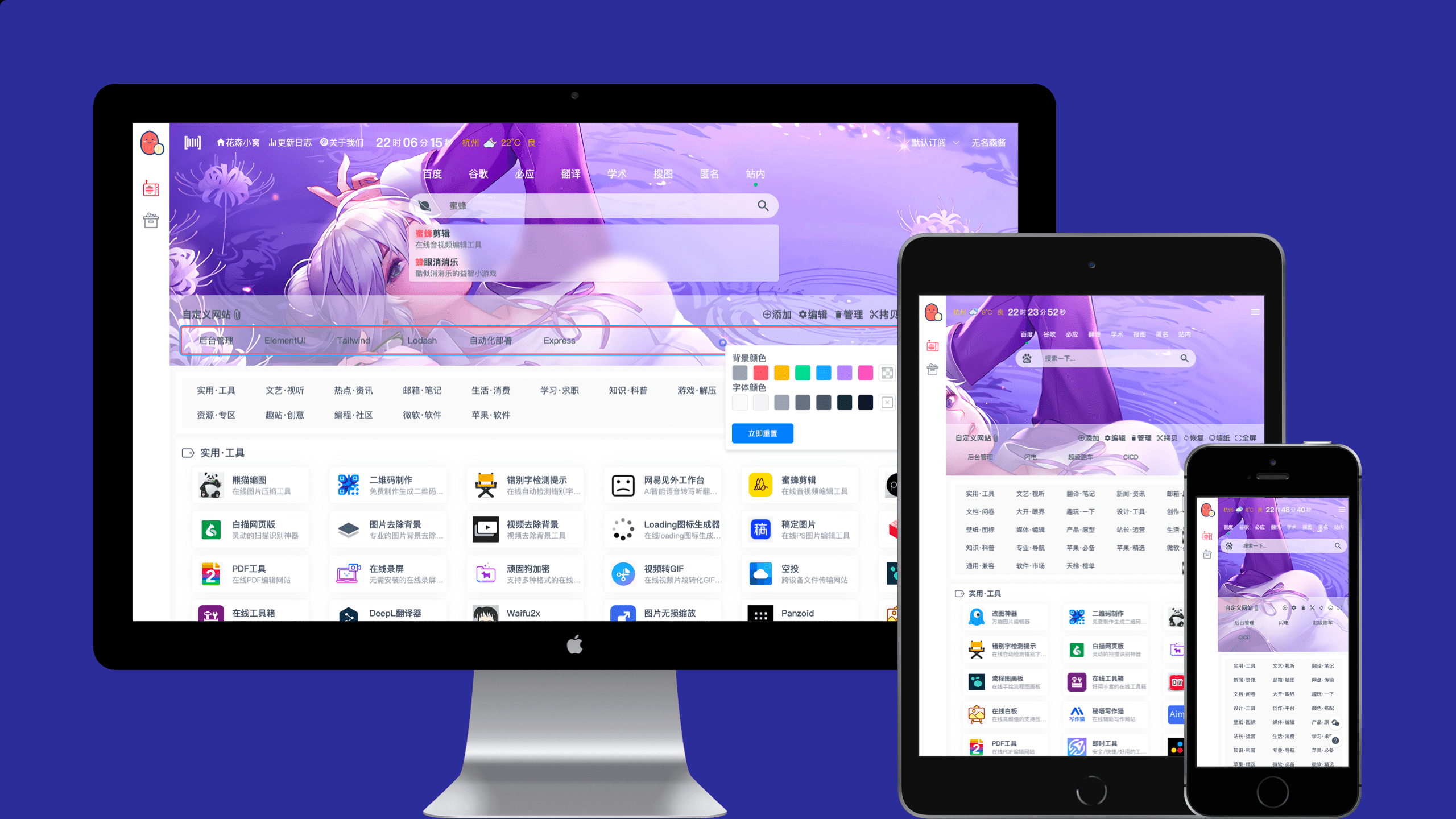
1.响应式适配
⚠️ 响应式适配渲染图非最新界面

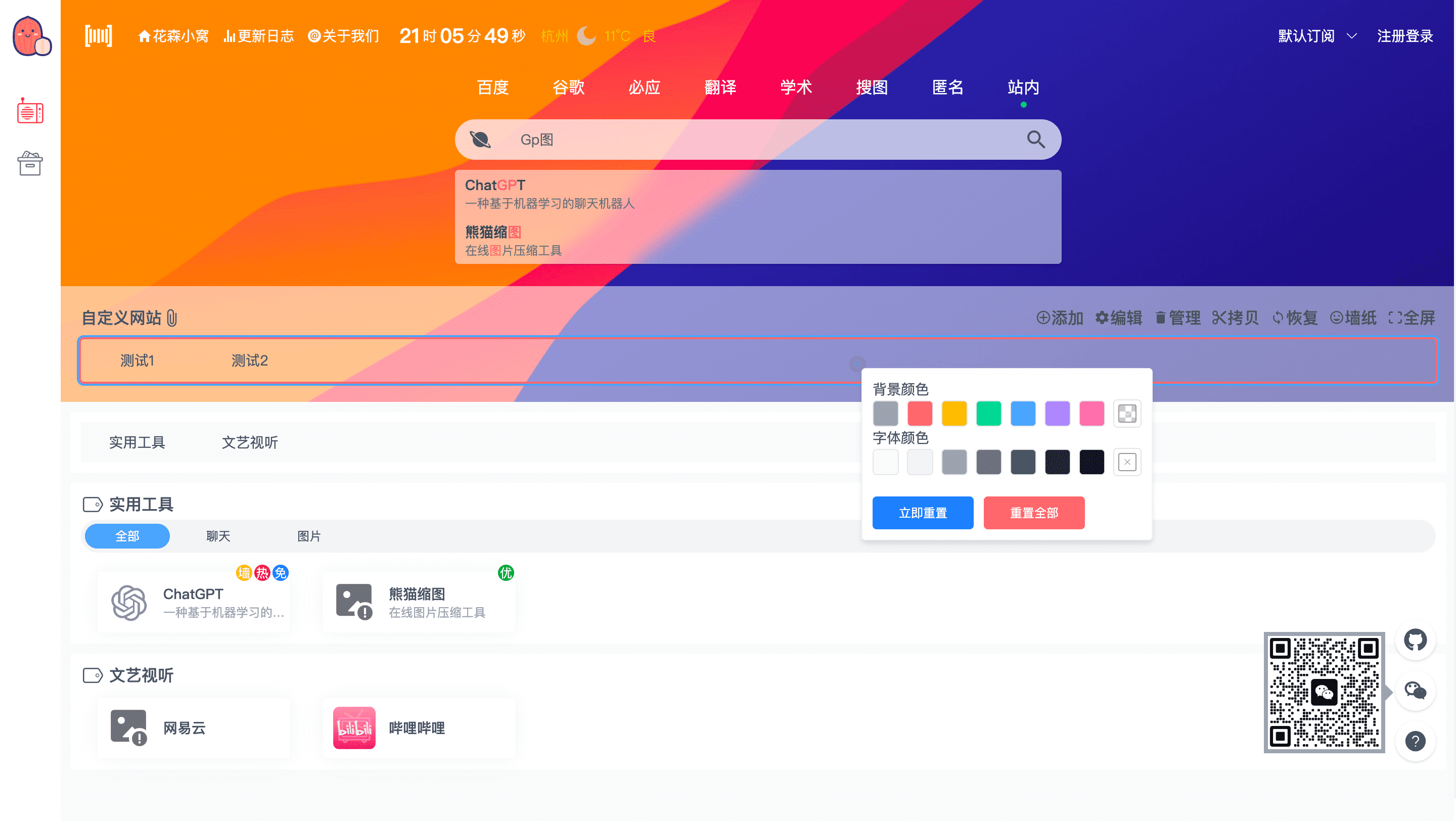
2.首页+搜索+右键换肤

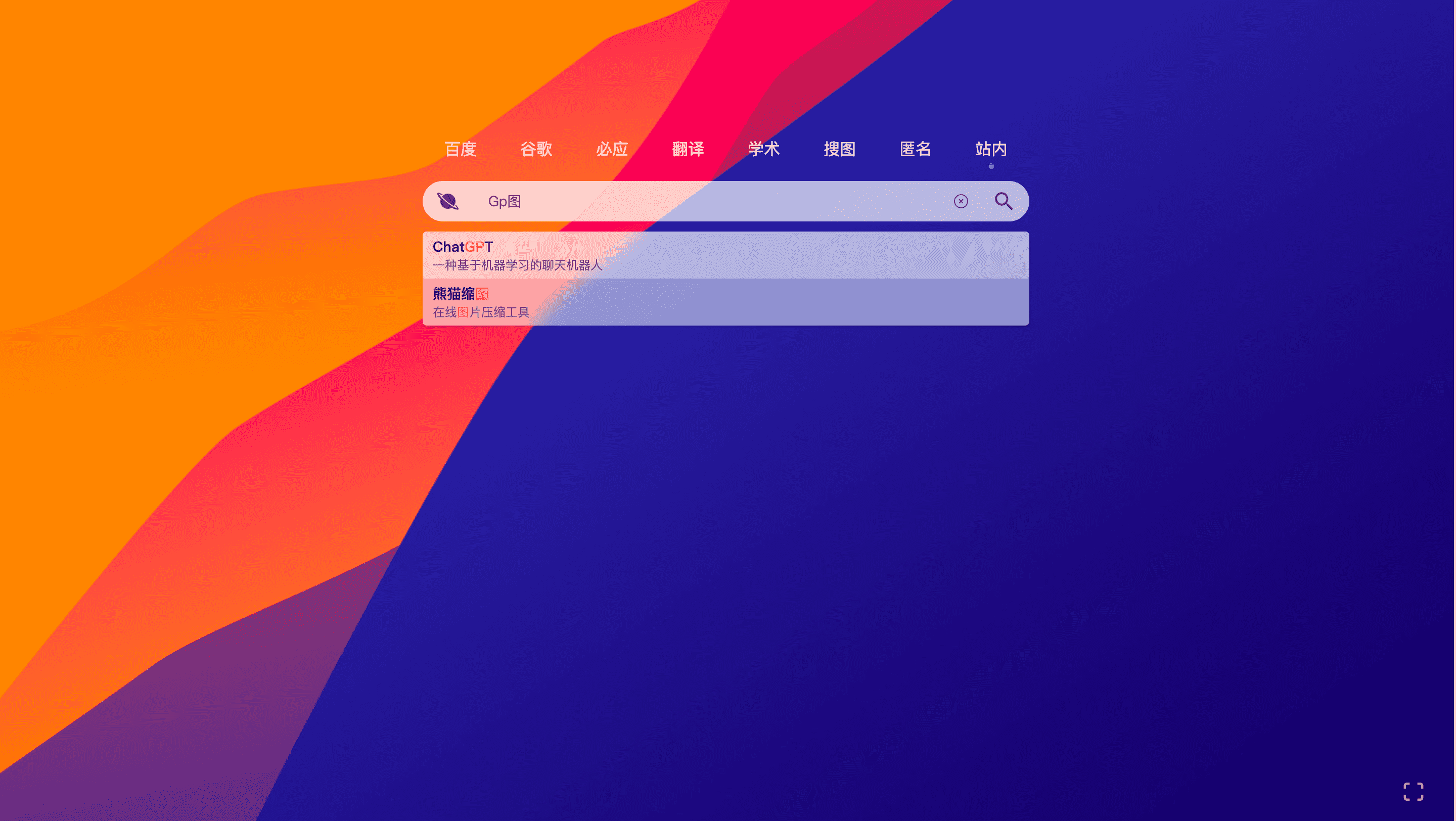
3.极简模式

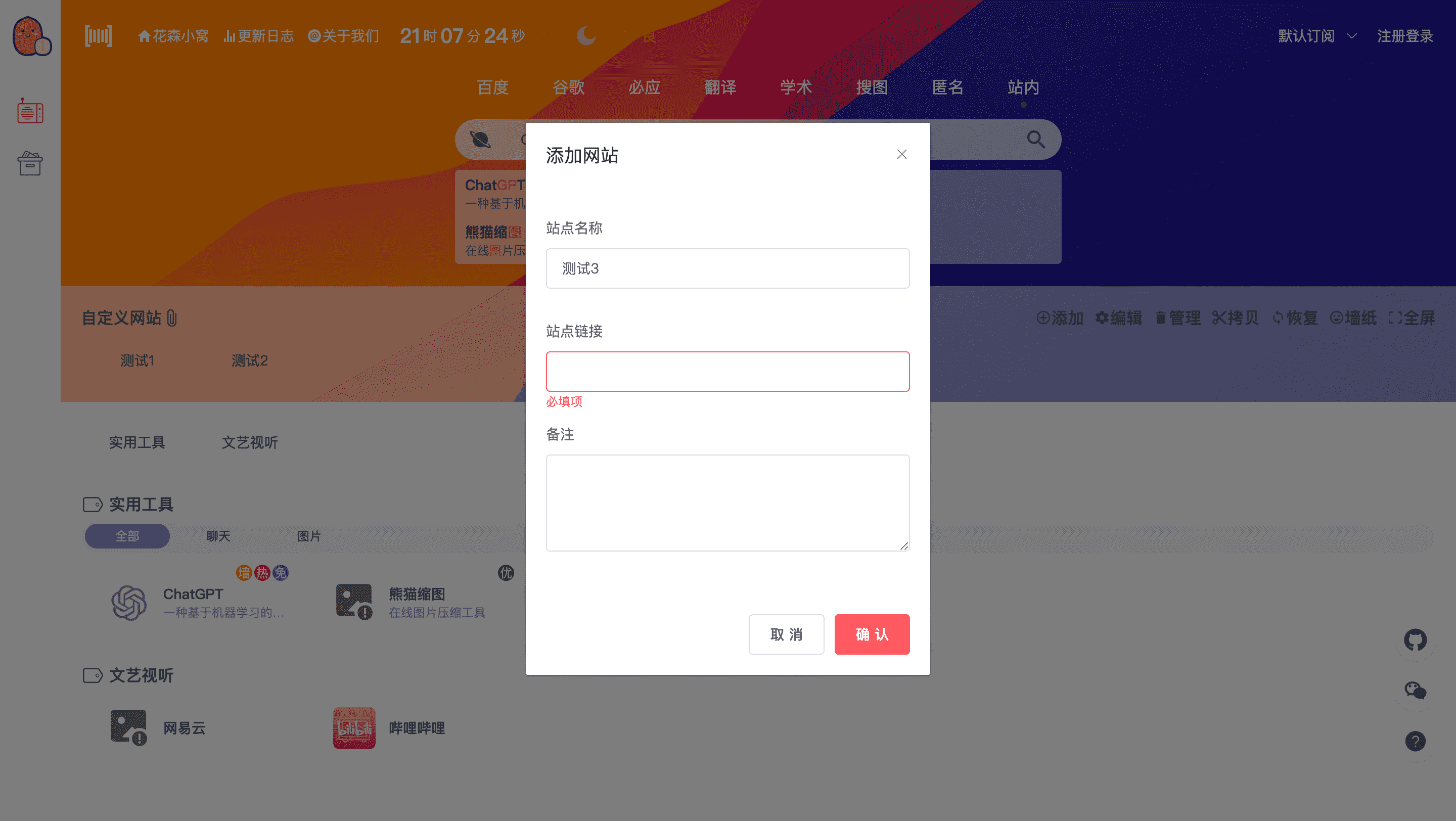
4.自定义收录

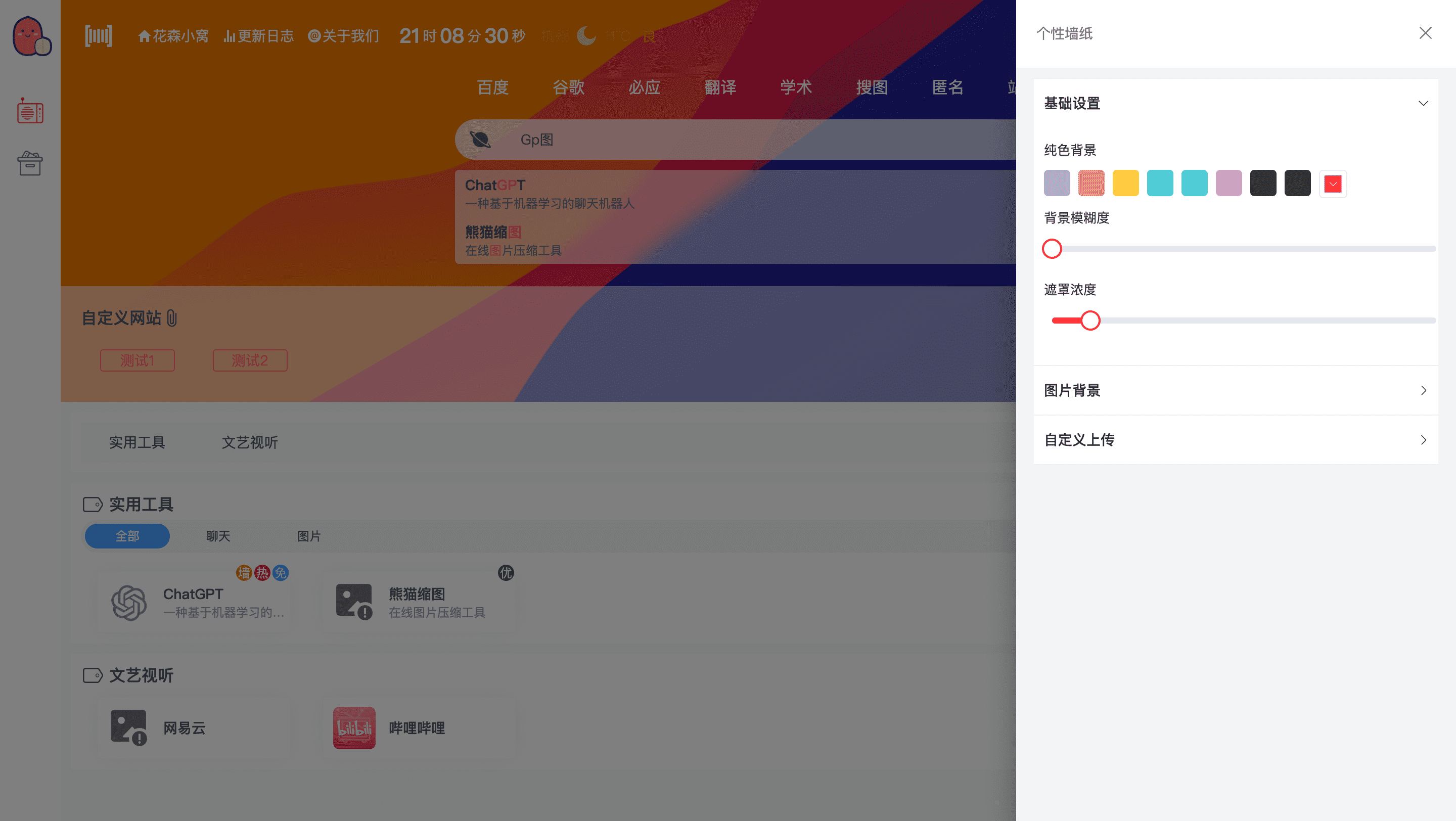
5.皮肤主题

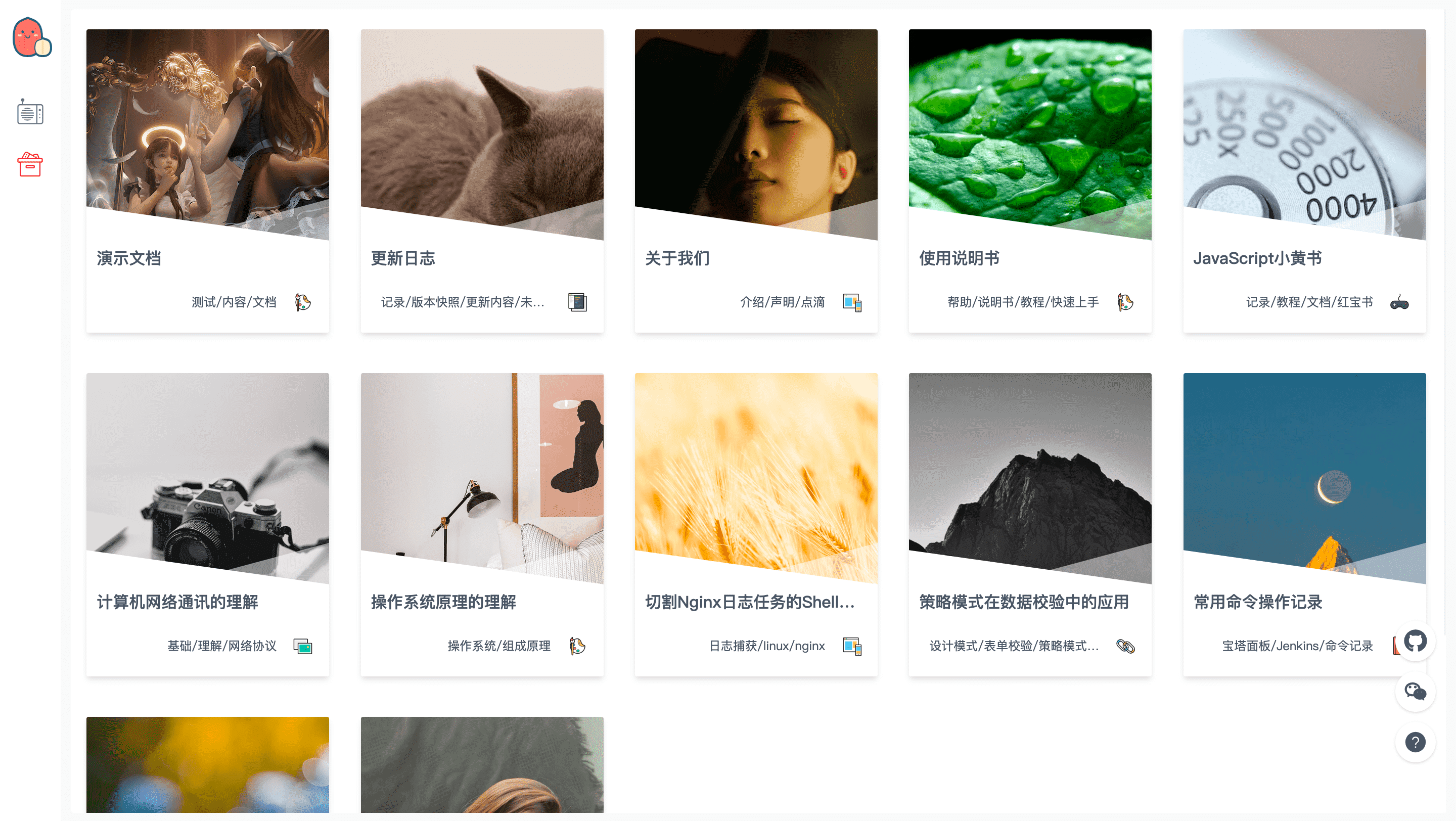
6.文章展示

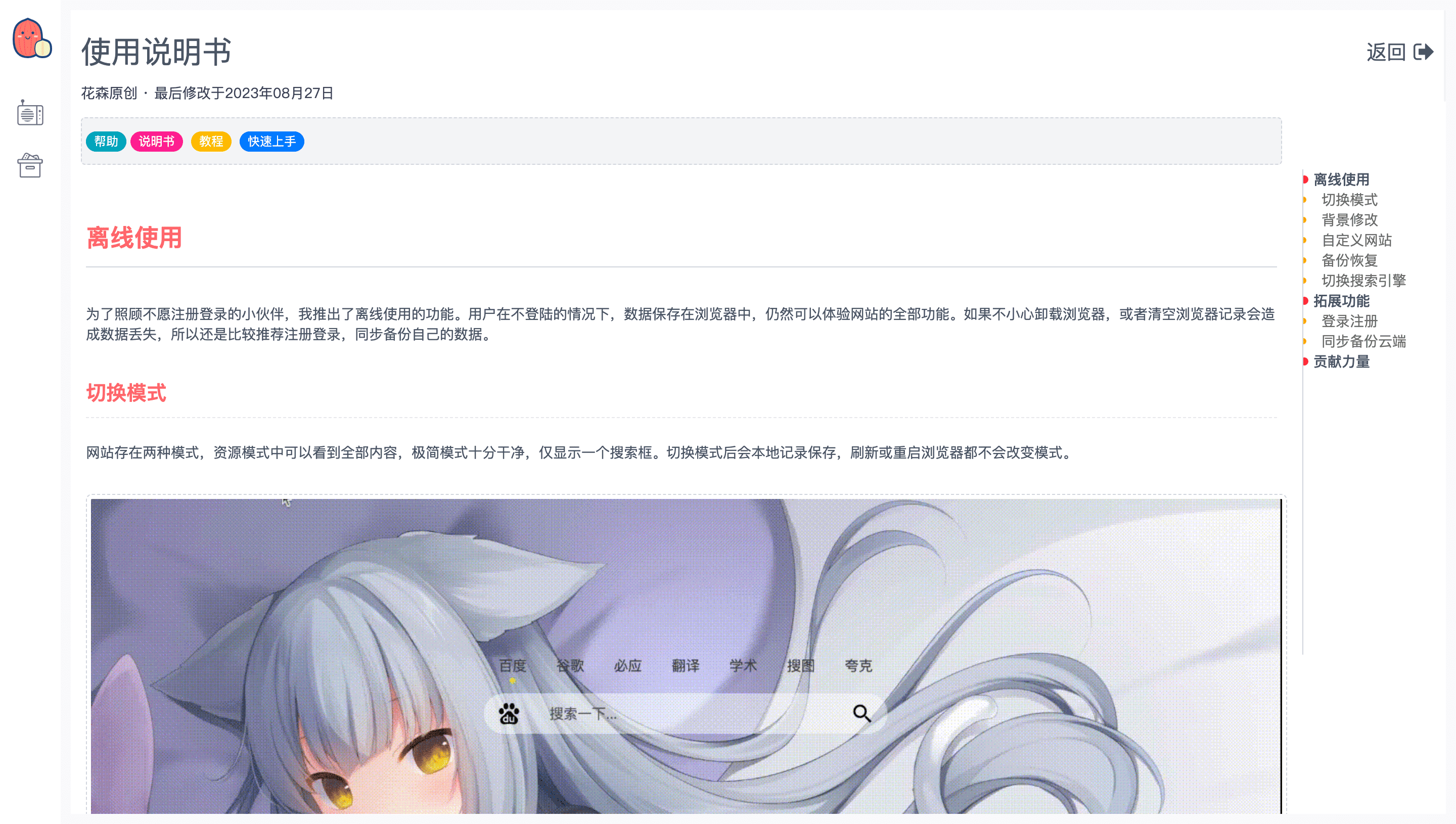
7.文章阅读

🧩 技术清单
- 完美适配各种重尺寸设备,采用 web 端响应式布局 + 移动端缩放可视窗口的黑科技;
- 高度集成 Mockjs2,实现接口数据模拟,极速无感接入后端服务;
- 支持菜单权限管理,支持 404、403 情况跳转;
- 支持添加、编辑、删除自定义网站,数据的拷贝保存、恢复、导出;
- 定制化 Tailwindcss;
- 支持百度热词推荐、站内链接搜索高亮显示功能;
- 支持极简模式、任意区域右键换肤改色、更换预设墙纸、修改模糊度、调节明暗、上传壁纸的功能;
- 调教 ElementUI,二次封装 Dialog、Drawer 等组件,适应兼容任意尺寸屏幕;
- 支持 Markdown 文章展示,三级目录锚点定位;
- 水印功能;
- 多图标合成雪碧图,减少对图片的请求次数;
🐛 开发指南
安装依赖
npm install
运行项目
npm run serve
打包项目
npm run build
❌ 声明
仅供学习参考,未经授权,禁止商业使用!
🥳 在线体验
由于涉及知识面较广,文字讲解篇幅过大,可以关注我的 Bilibili 账号,后续更新视频教程,感兴趣的小伙伴可以添加站长微信 ,进入前端技术交流群!
🐧企鹅QQ:184820911
😸微信 :huasencc(站长邀请进入前端交流群)
📮邮箱 :[email protected]
📺哔哩哔哩:花森酱 JioJio