IconSpirit is a vector icon library of corporate intranet Icons developed based on node + vue
IconSpirit
This is the repository for IconSpirit.
- 💪 This is an elegant icon deployment scheme
- 🔥 Support webpack hot update
- 🛠️ Smooth migration from iconfont project repository
- 🔩 Universal Plugin Interface
- 🔥 website: 官网地址
简介 | Brief Intro
IconSpirit 是基于 node + vue 开发的企业内网矢量图标库,吸收了市场上已有的阿里云 Iconfont、Icons8 等优秀的特点。为了契合公司内网部署使用,IconSpirit 增加了企业团队组织结构及权限功能,方便开发团队维护及使用。同时也适合设计师上传 svg 素材到公司内网 IconSpirit 上,打造企业内部的 Icons 公共平台。为了方便阿里云 iconfont 字体迁移到 IconSpirit 上,在项目管理页面上支持输入 css 链接地址,一键迁移操作。
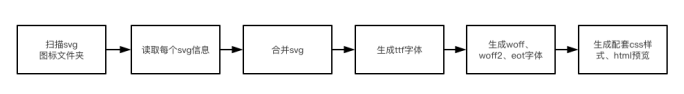
Icons 字体生成方案 | Icons font generation scheme

- 生成文件:支持生成的文件上传到阿里云 oss 平台,方便做 cdn 加速;
- 快速迁移:支持从便阿里云 iconfont 字体迁移到 IconSpirit 上,通过 css 链接地址反解析生成 IconSpirit 新的项目;
- 设计师的 Icons 平台:支持设计师上传 svg 素材到公司内网 IconSpirit 上,打造设计师的 Icons 内部公共平台;
- 接口能力:支持其它平台调用 IconSpirit 接口。比如公司内部低代码平台需要使用到 icon 图标,可以直接接口调用查询 IconSpirit。
🤝 贡献 | Contributing
欢迎参与贡献,提出问题、新功能合并请求等!
最新的贡献情况可以参阅 GitHub 提供的contributors页面
❓ 问题 | Issue
Contributions, issues and feature requests are welcome!.
Feel free to check issues page.
欢迎提Issues