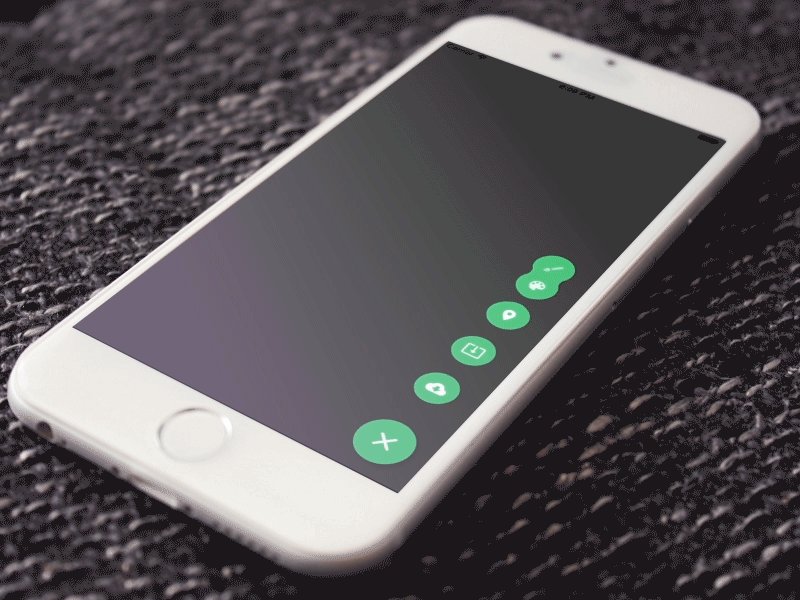
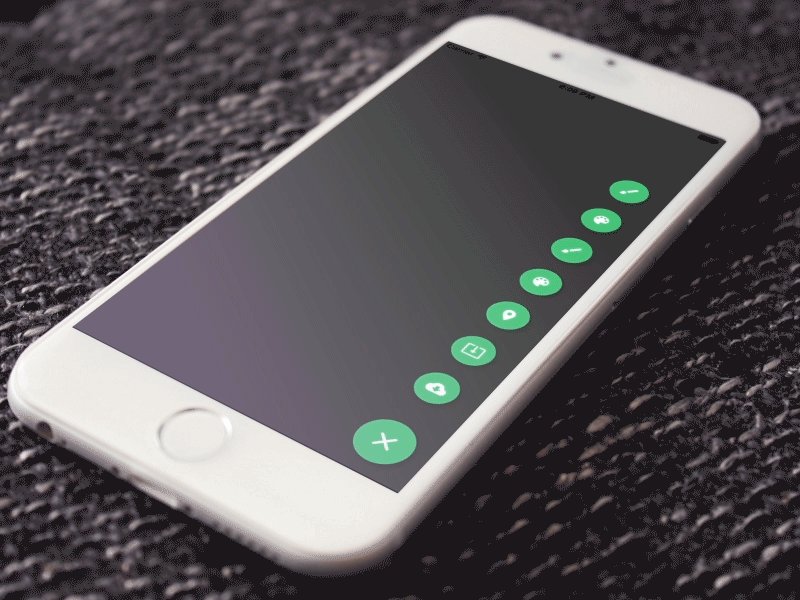
Material Design Floating Action Button in liquid state
LiquidFloatingActionButton
[
(https://github.com/Carthage/Carthage)
LiquidFloatingActionButton is floating action button component of material design in liquid state, inspired by Material In a Liquid State.
This is also spinner loader components in liquid state.

Features
- [x] liquid animation
- [x] Easily customizable
- [x] Objective-C compatible
- [x] Swift 5.0
You can play a demo with appetize.io
Usage
You just need implement LiquidFloatingActionButtonDataSource and LiquidFloatingActionButtonDelegate similar to well-known UIKit design.
let floatingActionButton = LiquidFloatingActionButton(frame: floatingFrame)
floatingActionButton.dataSource = self
floatingActionButton.delegate = self
LiquidFloatingActionButtonDataSource
func numberOfCells(liquidFloatingActionButton: LiquidFloatingActionButton) -> Int
func cellForIndex(index: Int) -> LiquidFloatingCell
LiquidFloatingActionButtonDelegate
optional func liquidFloatingActionButton(liquidFloatingActionButton: LiquidFloatingActionButton, didSelectItemAtIndex index: Int)
Easily customizable

Installation
LiquidFloatingActionButton is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "LiquidFloatingActionButton"
or, if you use Carthage, add the following line to your Carthage file.
github "yoavlt/LiquidFloatingActionButton"
License
LiquidFloatingActionButton is available under the MIT license. See the LICENSE file for more info.



