A simple Credit Card UI component
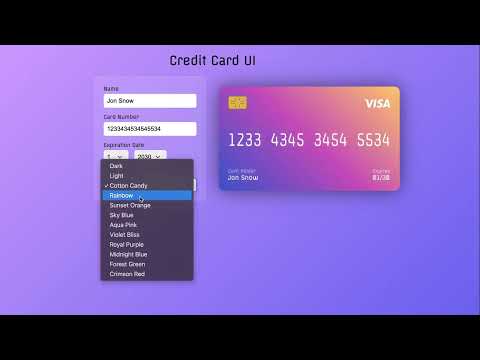
Credit Card UI
A demo project showcasing a Credit Card UI Component built with Angular 19. This project focuses on using modern Angular practices by not using Zone.js for change detection and leveraging the CSS @property feature for smooth transition effects between different card styles.
Key Features:
- Interactive Credit Card Form: Users can enter card details (number, name, expiry and date) and see them reflected in real-time on a credit card UI. The card also displays the correct card brand based on the entered number.
- Customizable Styles: Allows users to switch between predefined card styles with smooth transitions.
- Zone.js-Free Angular: Demonstrates the use of Angular without Zone.js using only Signals.
- Modern CSS Techniques: CSS
@propertyis used to create seamless transitions between different card styles withbackground: linear-gradient().
Live Demo
Try out the live demo: https://monsieur-ricky.github.io/ng-credit-card-ui/
Video Demo
Watch the video demo below:
Prerequisites
- Node.js (v20.15.0 or higher recommended)
- Angular CLI (v19+)
- A modern browser that supports CSS
@property(e.g., Chrome, Edge, or Safari)
Running Demo Locally
-
Clone the Repository:
git clone [email protected]:monsieur-ricky/ng-credit-card-ui.git -
Install Dependencies:
cd ng-credit-card-ui npm ci -
Start the development server:
ng start -
Open your browser and navigate to: http://localhost:4200
Contributing
Contributions are welcome! Please open an issue or submit a pull request to suggest features, fix bugs, or enhance the demo.
Feel free to share your thoughts or suggest improvements!