A full year calendar library for angular
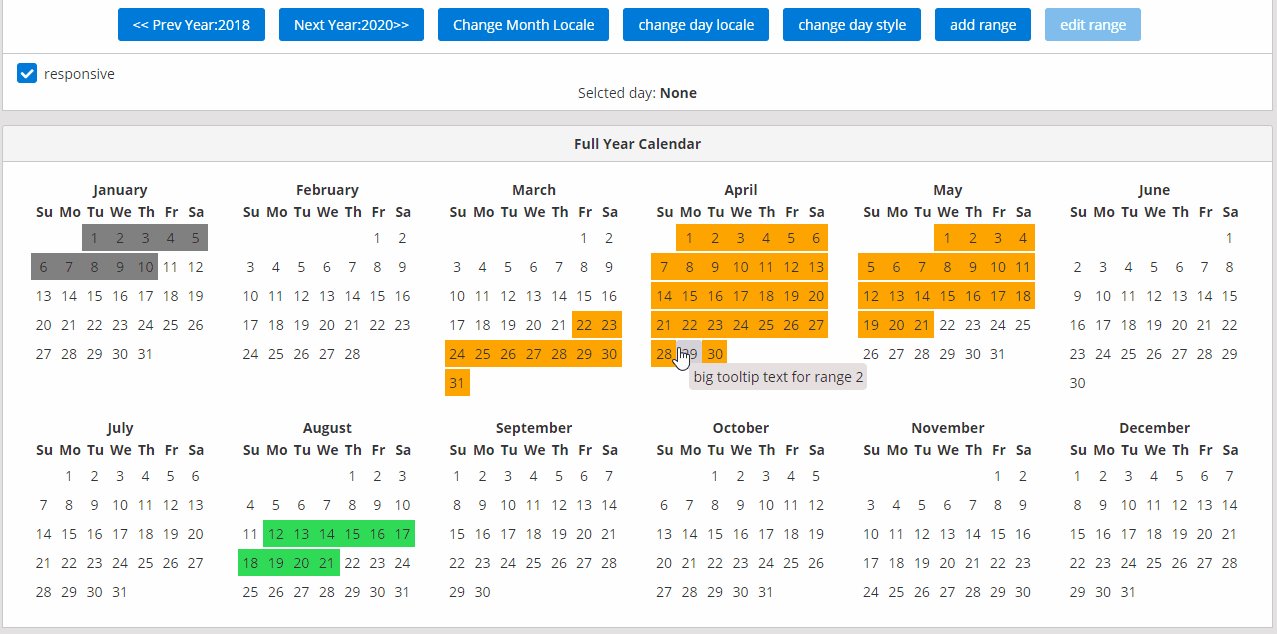
Full Year Calendar
This is an ABANDONED project!
A full year calendar for Angular applications.
Live Demo
Install
npm i fullyearcalendar-lib
Simple usage
Module
import { FullyearcalendarLibModule } from 'node_modules/fullyearcalendar-lib/';
html
<ng-fullyearcalendar-lib [value]="value"></ng-fullyearcalendar-lib>
Component
import { IInputData } from 'fullyearcalendar-lib/lib/Interface/IInputData';
value:IInputData = {
year: new Date().getFullYear() //2019
};
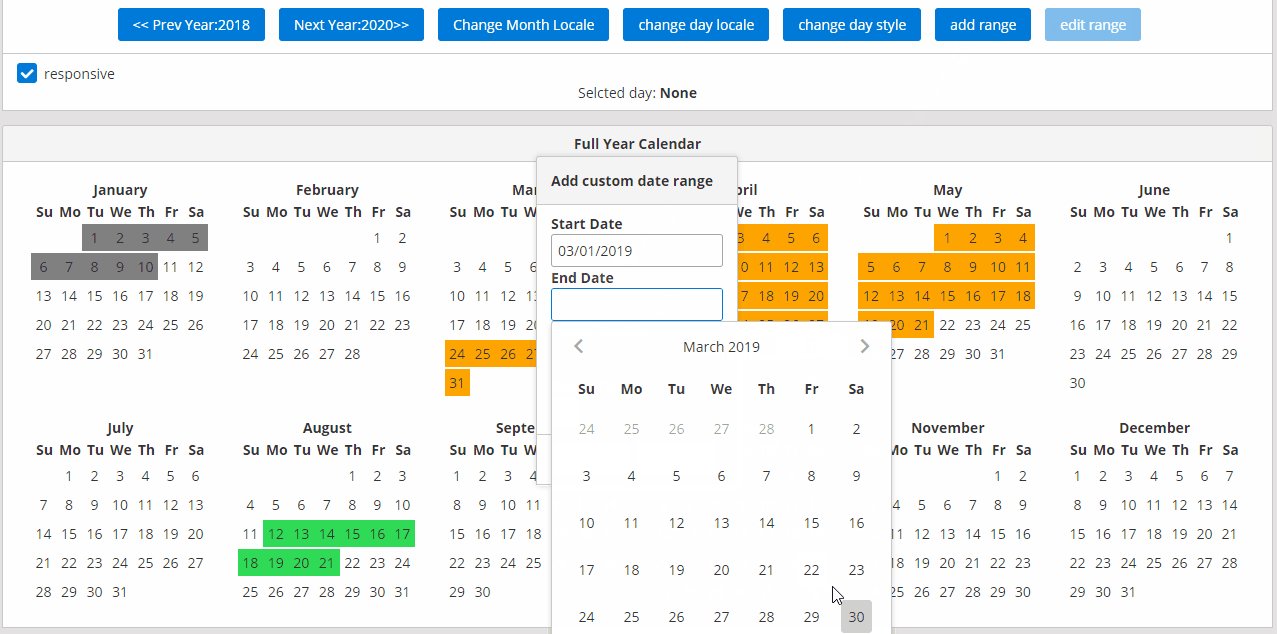
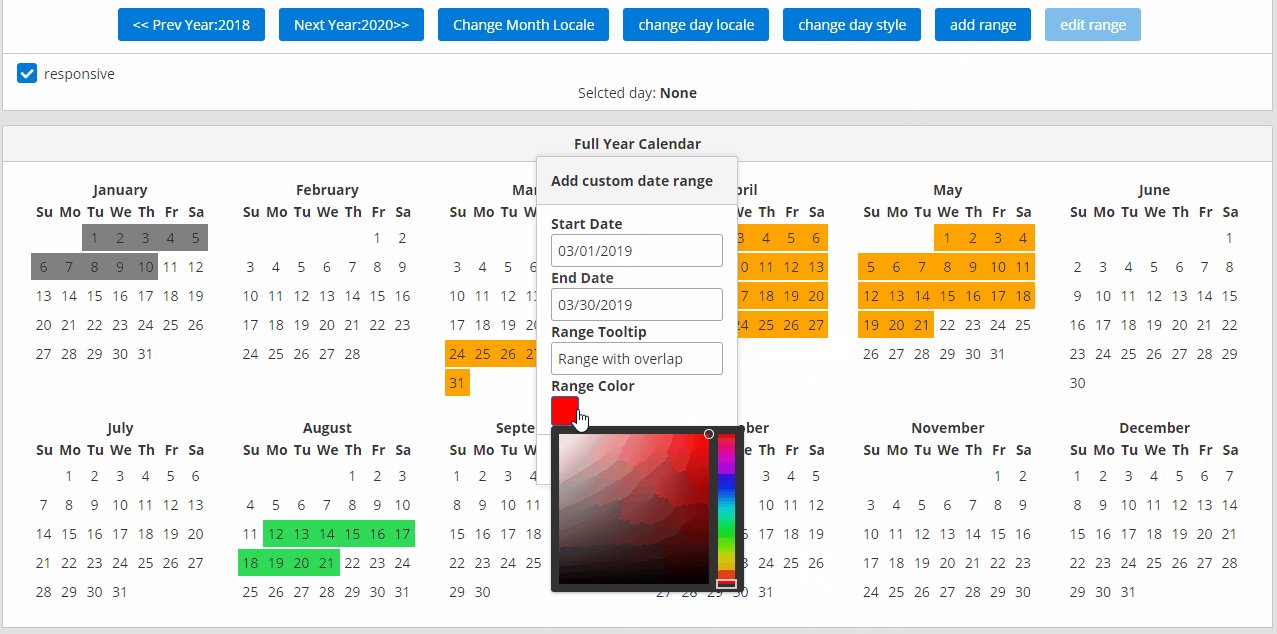
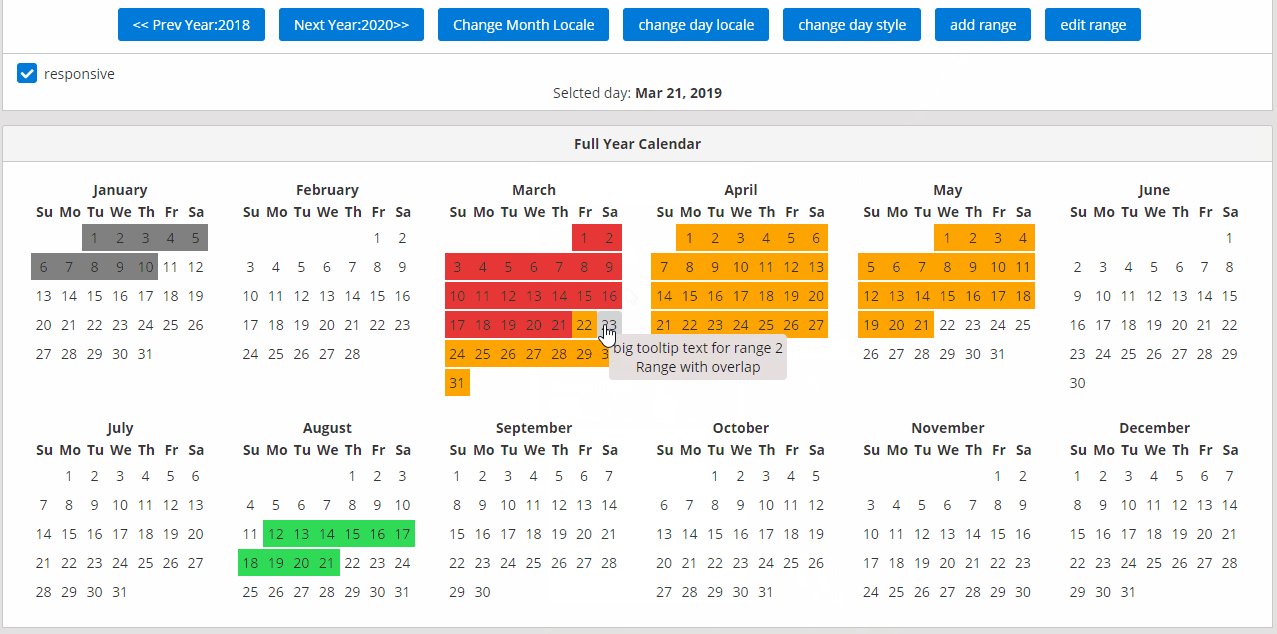
Date ranges
import { ICalendarDate } from 'fullyearcalendar-lib/lib/Interface/ICalendarDate';
value:IInputData = {
year: new Date().getFullYear(), //2019
dates: [
{
id: 1,
tooltip: 'Range 1',
start: new Date('2018-12-21T00:34:15Z'),
end: new Date('2019-01-10T00:34:15Z'),
color: 'grey',
select: (range: ICalendarDate) => this.onRangeSelect(range)
},
{
id: 2,
tooltip: 'big tooltip text for range 2',
start: new Date('2019-03-21T00:34:15Z'),
end: new Date('2019-05-21T00:34:15Z'),
color: 'orange',
select: (range: ICalendarDate) => this.onRangeSelect(range)
},
{
id: 3,
tooltip: 'Range 3',
start: new Date('2019-08-11T00:34:15Z'),
end: new Date('2019-08-21T00:34:15Z'),
color: '#2edb57',
select: (range: ICalendarDate) => this.onRangeSelect(range)
}
],
};
onRangeSelect(range:ICalendarDate):void {
}
Custom Locale
import { LocaleSettings } from 'fullyearcalendar-lib/lib/Interface/LocaleSettings';
locale: LocaleSettings = {
dayNamesMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
monthNames: [ "January","February","March","April","May","June","July","August","September","October","November","December" ]
};
Disabled days
import { ICalendarDate } from 'fullyearcalendar-lib/lib/Interface/ICalendarDate';
value:IInputData = {
year: new Date().getFullYear(), //2019
disabledDays: [
{date:new Date('2019-07-21T00:34:15Z')},
{date:new Date('2019-04-05T00:34:15Z')},
{date:new Date('2019-07-25T00:34:15Z'),tooltip:'closed'}
]
};
<ng-fullyearcalendar-lib [responsive]="responsive" [locale]="locale" [underline]="underline" [value]="value" (onDaySelect)="onDaySelect($event)"></ng-fullyearcalendar-lib>
Properties
| Name | Type | Default | Description |
| responsive | boolean | true | if false the grid will be 4x4 |
| locale | LocaleSettings | default English locale | the locale for days and months |
| underline | boolean | false | underline or block for date range style |
Events
| Name | parameters | Description |
| onDaySelect | event:Date | callback when a day out of a range is selected. |
features
Year navigation

Date Selection

Date Ranges

Calendar dates overline styles

Custom Locale
