Generator for optimal .htaccess files supporting Angular 19, Angular 18, Angular 17, Angular 16, Angular 15, Angular 14, Angular 13, Angular 12, Angular 11, Angular 10, Angular 9, Angular 8, Angular 7 and less.
Angular .htaccess generator
The goal of this project is to create an easy-to-use way to create .htaccess files for individual Angular applications. You can find the web-application here: https://julianpoemp.github.io/ngx-htaccess-generator/.
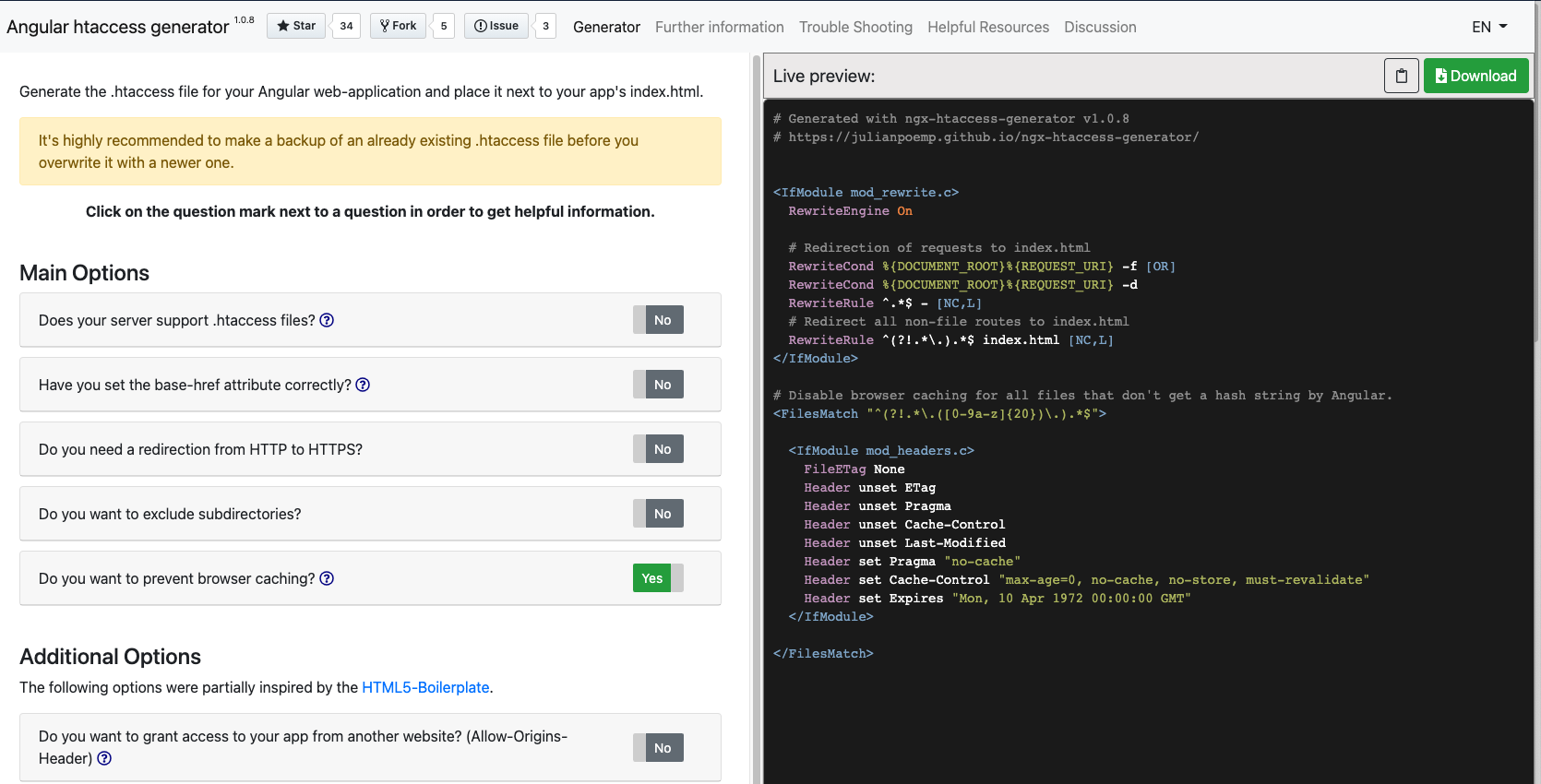
Light mode

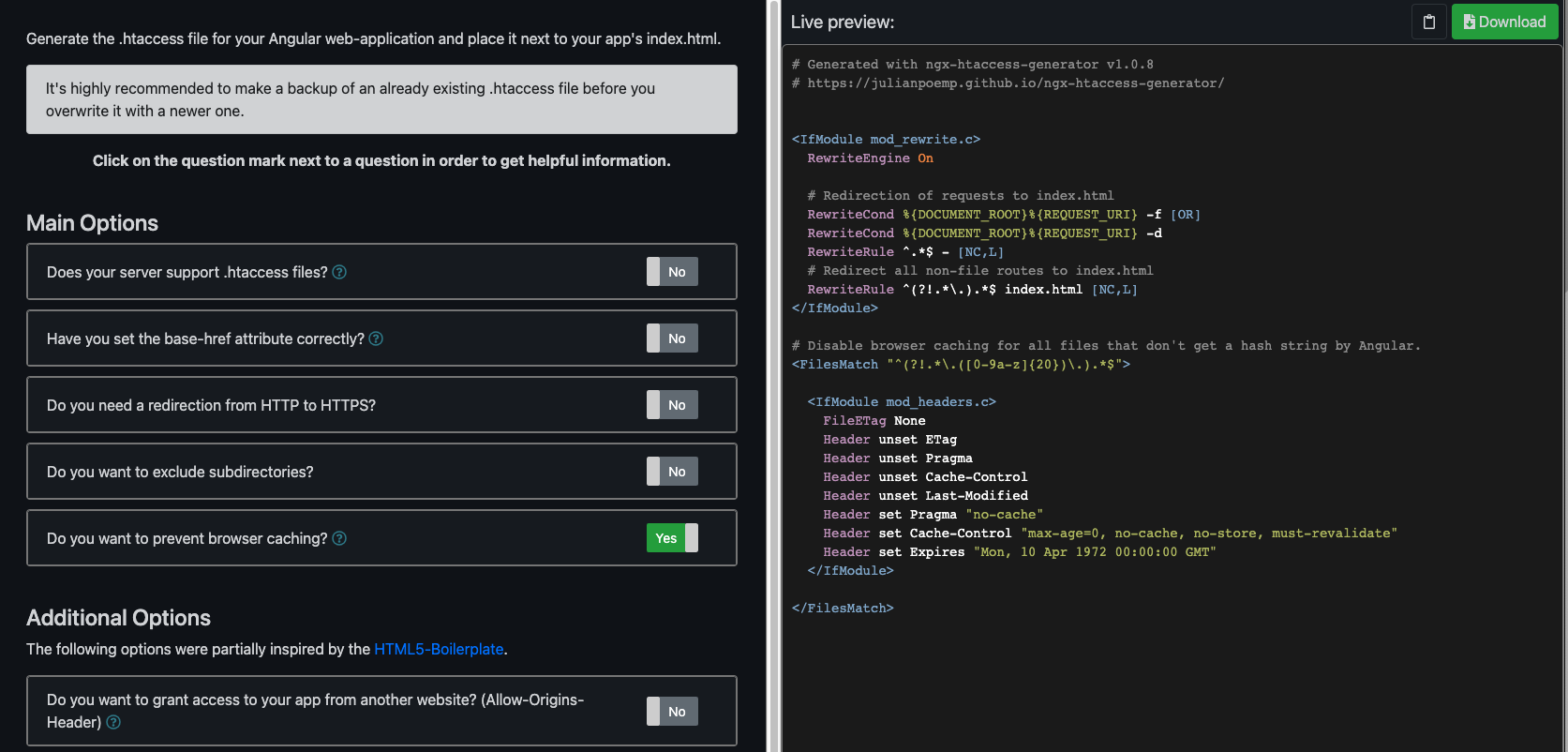
Dark mode

Why?
Because an Angular app that uses the PathLocationStrategy can’t be served on a Apache web server without further configuration. Without a .htaccess file the web server does not know how to handle paths generated by Angular e.g. on reload. That also happens when you try to laod your app’s URL directly e.g. www.myapp.test/page1/section1. This would lead to a page not found exception.
The solution is an .htaccess file: It redirects the requests to your app’s index.html where your app is initialized. After that angular reads the request and outputs the content. With the reloading issue is fixed.
Features
- Fix for the reloading issue in productive environments
- Fix of the browser caching issue
- HTTP to HTTPS redirection
- Option to add exclusions of subdirectories, e.g. for blogs, API
- Dark mode
- Further more
Contributors
Hall of fame for contributors:
Translators
| Brasilian Portuguese | pt-br | regivaldo |
Contribution
Feel free to contribute!
- Fork this repository.
- Make your changes.
- Make a pull request to this repository.
- I’ll check it and if everything is O.K. I’ll merge your changes
Development
- Go to the folder of the cloned repository via Terminal. Call
npm installto install all dependencies. - Call
npm startin order to serve this web-application on http://localhost:4200
Translations
You can translate this web application to another language or you found typos? You want to contribute translations? That’s pretty cool! 😄 Just do this:
- Fork this repository.
- Clone it and open the folder
src/assets/i18n/. - Duplicate the en.json file and rename it to the new locale.
- Open the file and translate all values. Please don’t touch the attributes/keys.
- Save the file and do a commit & push.
- Create a pull request to this repository.