The open-source notification Inbox infrastructure. E-mail, SMS, Push and Slack Integrations.
The <Inbox /> infrastructure for modern products
Learn More »
Report a bug
·
Docs
·
Website
·
Join our Discord
·
Roadmap
·
X
·
Contact us
⭐️ Why Novu?
Novu provides a unified API that makes it simple to send notifications through multiple channels, including Inbox/In-App, Push, Email, SMS, and Chat.
With Novu, you can create custom workflows and define conditions for each channel, ensuring that your notifications are delivered in the most effective way possible.
✨ Features
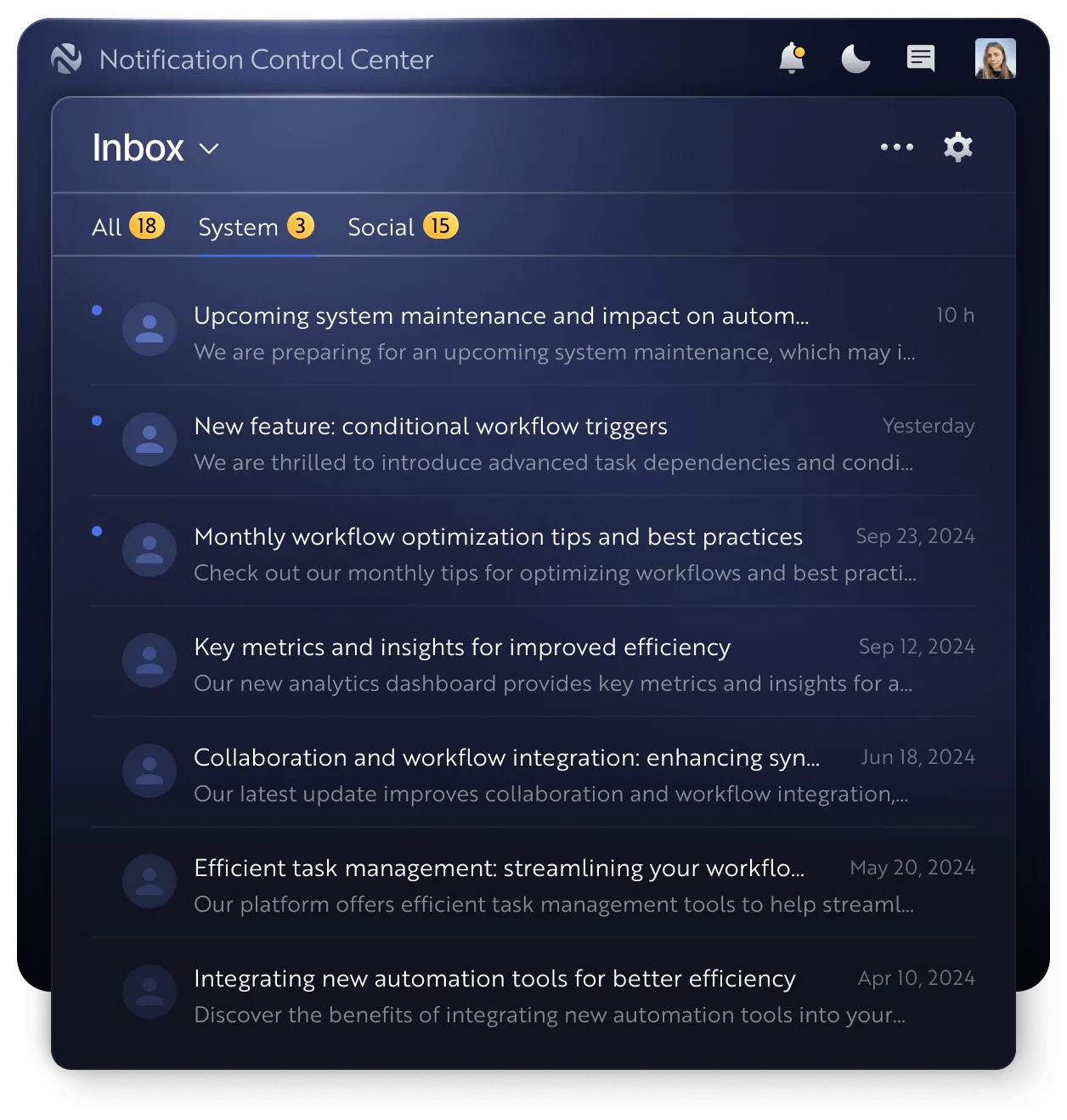
- Embeddable Inbox component with real-time support
- Single API for all messaging providers (Inbox/In-App, Email, SMS, Push, Chat)
- Digest Engine to combine multiple notification in to a single E-mail
- No-Code Block Editor for Email
- Notification Workflow Engine
- Embeddable user preferences component gives your subscribers control over their notifications
- Community-driven
🚀 Getting Started
Create a free account and follow the instructions on the dashboard.
📚 Table of contents
Embeddable Inbox component
Using the Novu API and admin panel, you can easily add a real-time notification center to your web app without building it yourself. You can use our React, or build your own via our API and SDK. React native, Vue, and Angular are coming soon.

Read more about how to add a notification center Inbox to your app.
Providers
Novu provides a single API to manage providers across multiple channels with a simple-to-use API and UI interface.
- [x] Sendgrid
- [x] Netcore
- [x] Mailgun
- [x] SES
- [x] Postmark
- [x] Custom SMTP
- [x] Mailjet
- [x] Mandrill
- [x] Brevo (formerly SendinBlue)
- [x] MailerSend
- [x] Infobip
- [x] Resend
- [x] SparkPost
- [x] Outlook 365
📞 SMS
- [x] Twilio
- [x] Plivo
- [x] SNS
- [x] Nexmo - Vonage
- [x] Sms77
- [x] Telnyx
- [x] Termii
- [x] Gupshup
- [x] SMS Central
- [x] Maqsam
- [x] 46elks
- [x] Clickatell
- [x] Burst SMS
- [x] Firetext
- [x] Infobip
- [ ] Bandwidth
- [ ] RingCentral
📱 Push
👇 Chat
- [x] Slack
- [x] Discord
- [x] MS Teams
- [x] Mattermost
📱 In-App
- [x] Novu
📋 Read Our Code Of Conduct
Before you begin coding and collaborating, please read our Code of Conduct thoroughly to understand the standards (that you are required to adhere to) for community engagement. As part of our open-source community, we hold ourselves and other contributors to a high standard of communication. As a participant and contributor to this project, you agree to abide by our Code of Conduct.
💻 Need Help?
We are more than happy to help you. If you are getting any errors or facing problems while working on this project, join our Discord server and ask for help. We are open to discussing anything related to the project.
🔗 Links
🛡️ License
Novu is a commercial open source company, which means some parts of this open source repository require a commercial license. The concept is called “Open Core,” where the core technology is fully open source, licensed under MIT license, and the enterprise code is covered under a commercial license (“/enterprise” Enterprise Edition). Enterprise features are built by the core engineering team of Novu which is hired in full-time.
The following modules and folders are licensed under the enterprise license:
enterprisefolder at the root of the project and all of their subfolders and modulesapps/web/src/eefolder and all of their subfolders and modulesapps/dashboard/src/eefolder and all of their subfolders and modules
💪 Thanks to all of our contributors
Thanks a lot for spending your time helping Novu grow. Keep rocking 🥂




