React Native Bridge for ADBannerView – DEPRECATED
react-native-adbannerview [DEPRECATED]
This component serves as a bridge for ADBannerview.
Feel free to contribute 😃
Installation
npm install react-native-adbannerview --save- Xcode: Right click
Libraries➜Add Files to [project] - Choose
node_modules/react-native-adbannerview/lib/ADBannerViewManager.xcodeproj - Xcode: Select the project in the navigator and add the library to the
Build Phases➜Link Binary With Libraries(libADBannerViewManager.a)
See: http://facebook.github.io/react-native/docs/linking-libraries-ios.html#content (Step 1 + 2)
Usage
import ADBannerView from 'react-native-adbannerview';
...
<ADBannerView />
The bannerview only appears, when an ad has been loaded successfully.
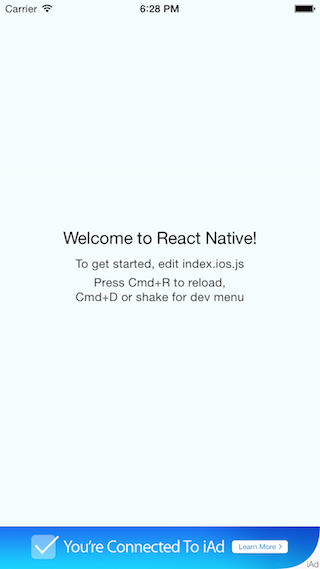
Check the example below, where an additional View-Component is used to display the ADBannerView properly.
Props
| Event | Description |
|---|---|
| didFailToReceiveAdWithError | Error loading banner |
| willLoadAd | Before a new banner ad is loaded |
| didLoadAd | When a new banner ad is loaded |
| actionDidFinish | After banner view finishes executing an action |
Example

/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
import ADBannerView from 'react-native-adbannerview';
class Example extends Component {
didLoadAd() {
console.log('Ad loaded')
}
didFailToReceiveAdWithError() {
console.log('Error loading ad')
}
render() {
return (
<View style={styles.stage}>
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
<ADBannerView didLoadAd={this.didLoadAd} didFailToReceiveAdWithError={this.didFailToReceiveAdWithError} willLoadAd={() => {}} />
</View>
);
}
};
const styles = StyleSheet.create({
stage: {
flex: 1,
},
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('example', () => Example);
Run example
- Clone repo
cd examplenpm i- Xcode: hit
build and run
