A CLI React performance optimization tool that identifies potential unnecessary re-rendering
reactopt
A CLI React performance optimization tool that identifies potential unnecessary re-rendering.
About
Reactopt identifies specific events that may be causing unnecessary re-rendering of components in your application, and which components may benefit from utilizing shouldComponentUpdate.
Prior to React 16, the module react-addons-perf helped identify locations that developers may want to implement shouldComponentUpdate to limit over-rendering. However, since the module is no longer supported we created Reactopt to fill the gap, and also provide increased functionality for any version of React.
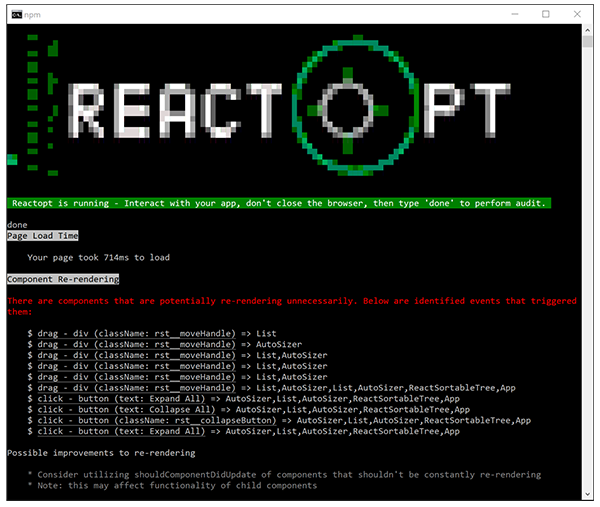
Upon initiating Reactopt, your application will be launched in a browser for you to interact with. After you’re finished and type ‘done’, you will see an audit on your application’s component performance.
1.5.0 is the first working version of this module. Utilizes async/await, which is natively supported in Node 7.6+.
Interaction Events Currently Supported:
- Click/Double Click
- Drag
- KeyPress
- KeyDown
- Input
We welcome contributions that add additional functionality.

Install and Use
npm install
npm install --save-dev reactopt
Include this code at the top of your main React component file (our module is meant to be used in development mode):
import React from 'react'
if (process.env.NODE_ENV !== 'production') {
const { reactopt } = require('reactopt');
reactopt(React);
}
Include this script in your package.json:
"reactopt": "node node_modules/reactopt/main.js"
Run command
npm run reactopt localhost:####
In the Pipeline
- Support for React Native
- Currently gathering feedback from users on useful updates to documentation/readme
Team
This module was created by Candace Rogers, Pam Lam, Vu Phung, Selina Zawacki
Contact
Like our app, found a bug?
Let us know!
Visit us at www.reactopt.com
Acknowledgements
Utilizes a modified version of (why-did-you-update by maicki)
