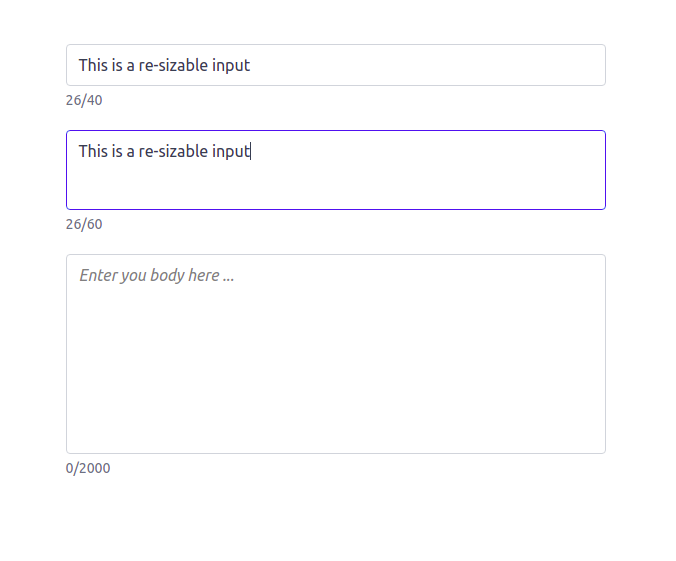
An input for vue that resizes itself to the its content.
Vue Resizable Input
An simple customizable input for vue that resizes itself to the its content.

🛠️ Getting started
Installation
NPM
$ npm i -S v-resizable-input
Yarn
$ yarn add v-resizable-input
Import the component
import ResizableInput from "v-resizable-input"
components: {
ResizableInput,
}
Usage
<resizable-input
v-model="title"
:max="40"
:row="1"
:placeholder="'Enter you title here ...'"
:enterable="false"/>
Interface
Props
| Props | Required | Type | Default | Description |
|---|---|---|---|---|
v-model |
no | String, Number | ‘’ | value binding |
value |
no | String, Number | ‘’ | part of the v-model binding |
max |
no | Number | 100 | max textarea characters |
row |
no | Number | 1 | number of min rows for your textarea |
placeholder |
no | String | “Enter your text …” | placeholder for your textarea |
enterable |
no | Boolean | true | allows to accept enter on textarea |
hasHelper |
no | Boolean | true | indicate how much characters feasible |
inputCss |
no | String | ‘tailwind classes’ | as default it use tailwind css classes but you can fully customize its style |
helperCss |
no | String | ‘tailwind classes’ | as default it use tailwind css classes but you can fully customize its style |
Events
| Name | Params | Description |
|---|---|---|
| input | value | fires on textarea content changed. part of the v-model binding. read more |
Slots
There are no slots available


