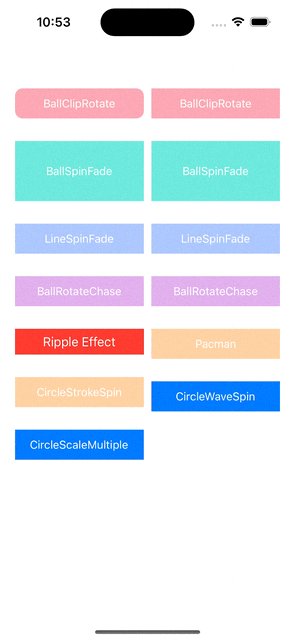
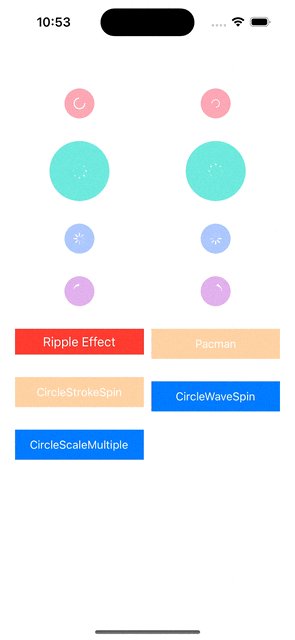
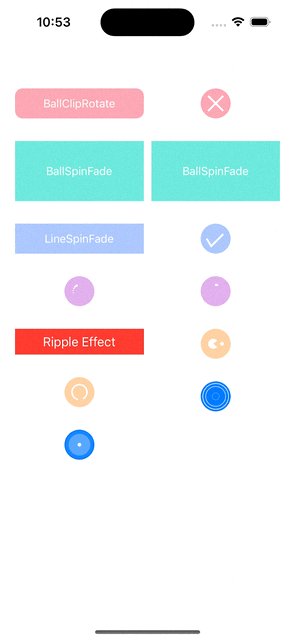
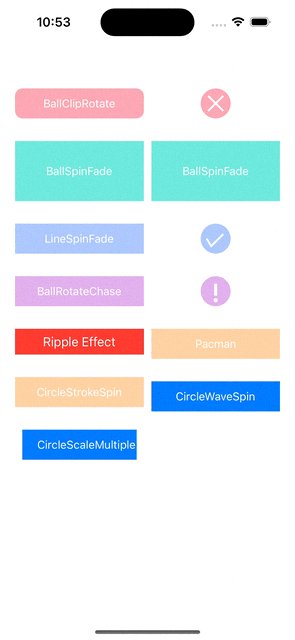
Forget about typical stereotypic loading, It's time to change. SSSpinnerButton is an elegant button with a different spinner animations.
SSSpinnerButton
SSSpinnerButton is a versatile library for iOS developers, written in Swift, that allows you to easily create and customize spinner buttons. With this library, you can add loading spinners to your buttons, providing visual feedback to your users while they wait for a process to complete. The library offers a wide range of customizable options, including spinner color, size as well as button text, font, and background color. SSSpinnerButton is simple to integrate into your existing projects and offers excellent performance, making it an essential tool for any iOS developer looking to enhance their user interface.

Features!
- Rounded button when spz̄inner active
- Various spinner animations
- Dynamic spinner size
- Spinner with completion types (Success, fail, error)
- Spinner with Ripple Effect
- CocoaPods
Requirements
- iOS 10.0+
- Xcode 9+
Are looking for swiftUI? Try SSSwiftUISpinnerButton for a more conventional set of APIs.
Installation
CocoaPods
-
You can use CocoaPods to install SSSpinnerButton by adding it to your Podfile:
use_frameworks! pod 'SSSpinnerButton' -
import UIKit import SSSpinnerButton
Carthage
- Add
github simformsolutions/SSSpinnerButtonto your project’s Cartfile
Swift Package Manager
- When using Xcode 11 or later, you can install
SSSpinnerButtonthrough Swift Package Manager by going to your Project settings >Swift Packagesand add the repository by providing the GitHub URL. Alternatively, you can go toFile>Swift Packages>Add Package Dependencies...
Manually
- Download and drop SSSpinnerButton folder in your project.
- Congratulations!
Usage example
-
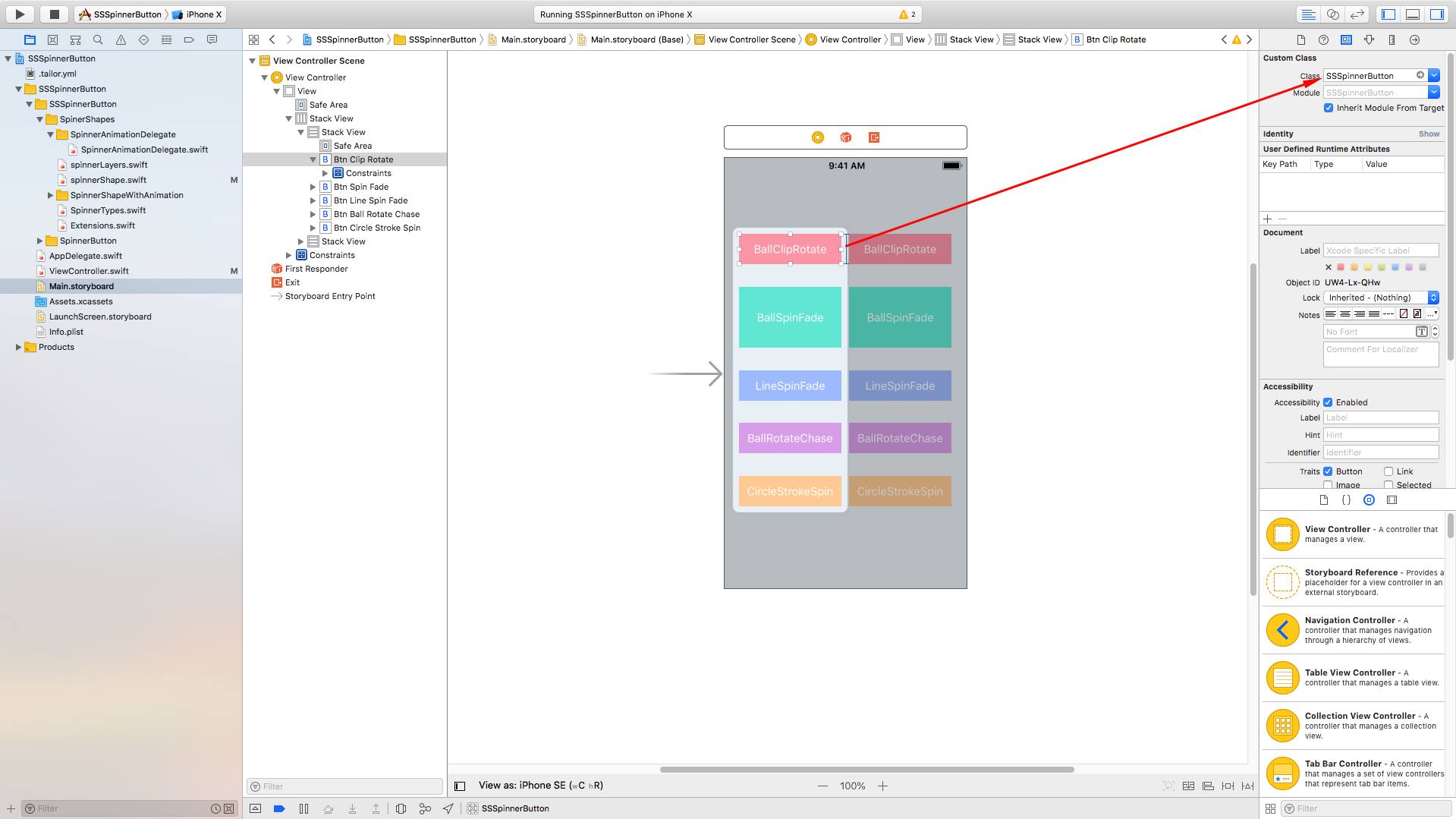
In the storyboard add a UIButton and change its class to SSSpinnerButton

StartAnimation
button.startAnimate(spinnerType: SpinnerType.ballClipRotate, spinnercolor: UIColor.red, spinnerSize: 20, complete: { // Your code here })StopAnimation
button.stopAnimate(complete: { // Your code here })StopAnimation with completion types
button.stopAnimatingWithCompletionType(completionType: .success, complete: { // Your code here })StopAnimation with completion types and back to defaults
button.stopAnimationWithCompletionTypeAndBackToDefaults(completionType: .fail, backToDefaults: true, complete: { // Your code here })To give Default RippleEffect just set this “Set Ripple Effect” value to On

To Change the RippleEffect
button.setRippleEffect(rippleEffectAnimationDuration: Double, initialOpacity: Double, rippleEffectColor: UIColor, rippleEffectPercent: Double, initialRippleEffectPercent: Double)
Migration
Version 3.0.1
- This version requires Xcode 10.2 and Swift 5.0.
Version 2.0.1
- This version requires Xcode 10.1 and Swift 4.2.
🤝 How to Contribute
Whether you’re helping us fix bugs, improve the docs, or a feature request, we’d love to have you! 💪
Check out our Contributing Guide for ideas on contributing.
Find this example useful? ❤️
Give a ⭐️ if this project helped you!
Check out our other Libraries
🗂 Simform Solutions Libraries→
MIT License
This project is licensed under the MIT License - see the LICENSE file for details



