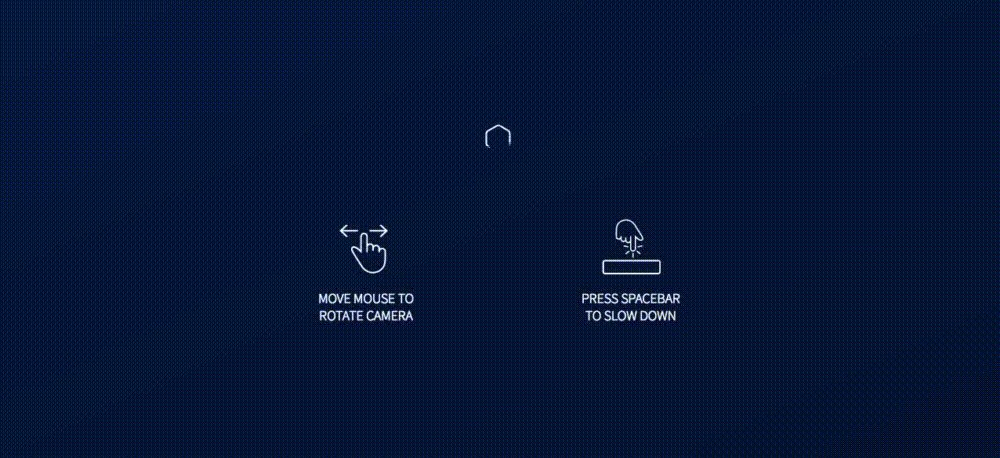
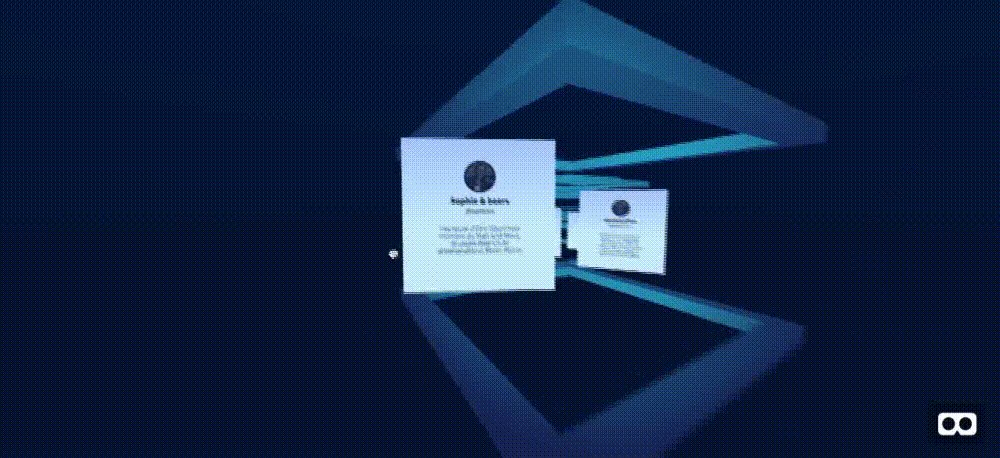
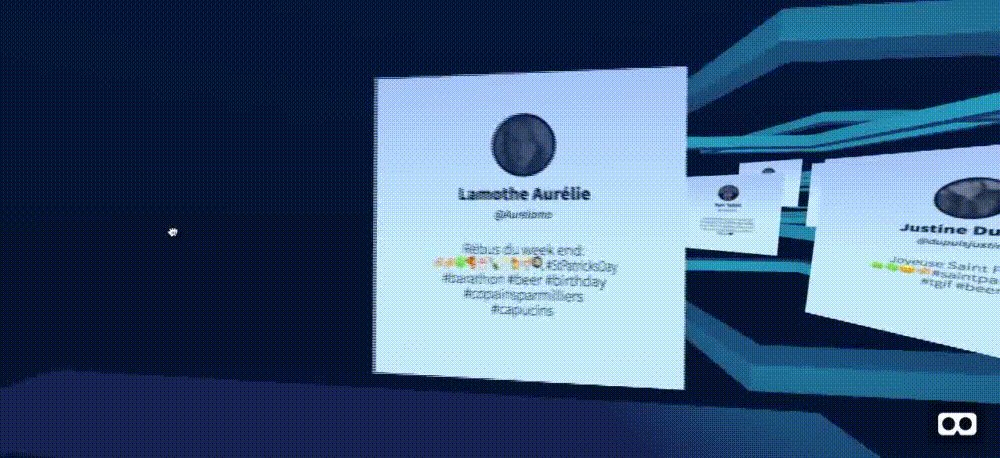
A WebVR experience displaying tweets in real-time along a 3D timeline
T W E E T S C A P E
A WebVR experience displaying tweets in real-time along a 3D timeline

🚀 How to use it
Clone the repo
$ git clone https://github.com/pierrechls/tweetscape
Connect your Twitter API
- Duplicate the
.env.examplefile and rename it to.env - Get your application settings from the Twitter Application Management
- Remplace the default values into your
.envfile by your Twitter Application values - Keep
NODE_ENVvalue toproductionfrom your Heroku application to deploy the API
Install dependencies
$ npm install
Serve the client port
$ npm run dev
Serve the API port
$ npm run server
Build for production
$ npm run build
Lint your code
$ npm run lint
Deploy your build
$ npm run deploy
Set API production URL from the default.json file into settings folder.
🛠 Prior installation
You have to download Node.js
🎉 Credits
Project developed by Pierre Charles, Jules Tantot and Victor Viale, 3 students of IMAC Engineering school.



