Free Visual Regression Testing Framework (CSS Testing or Image Comparison Tool) - Ready To Use
visual-regression-testing-framework
Free Visual Regression Testing Framework - Ready To Use
A visual testing framework created using BackstopJS library and ready to use.
You simply add the URLs to be tested and it will test.
Contents
Install
- Clone this repo
git clone https://github.com/vininaag/visual-regression-testing-framework.git npm install
Add new test
- Lets try to do github signup page
https://github.com/join - All our test files we keep under
src\testsfolder. Create filesignup.tests.jsand add scenario(test) for signup page like below.
module.exports = [
{
label: 'Github SignUp Page',
url: 'https://github.com/join',
readySelector: "div[role='main']",
selectors: ['div[role="main"]']
}
];
Note: you can add multiple scenarios(tests) with comma seperated.
Add reference image
To add reference image we need to run the tests.
- Run
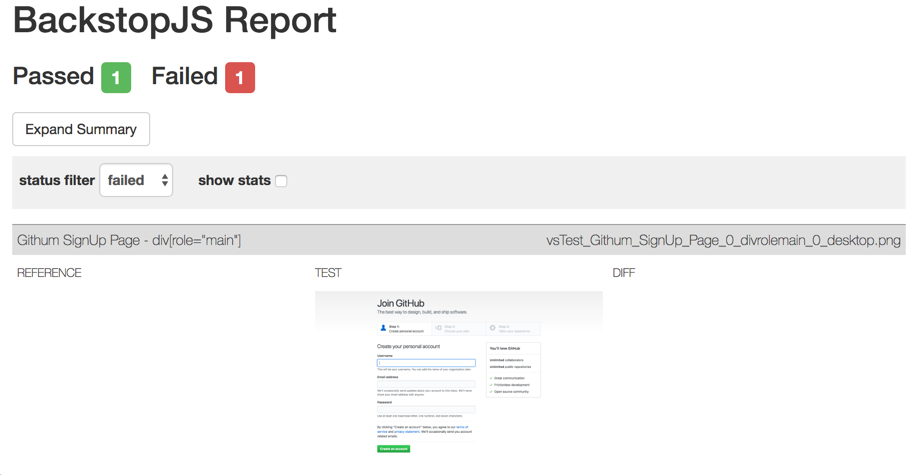
npm run test - One test (added above) will fail saying
It doesn't have any reference image for signup page. Report will be like below

- Run
npm run approveand it will take the current result as reference image. Now our test has reference image.
Note: All reference images will be present insidesrc/bitmaps_reference
Run the tests
- Run
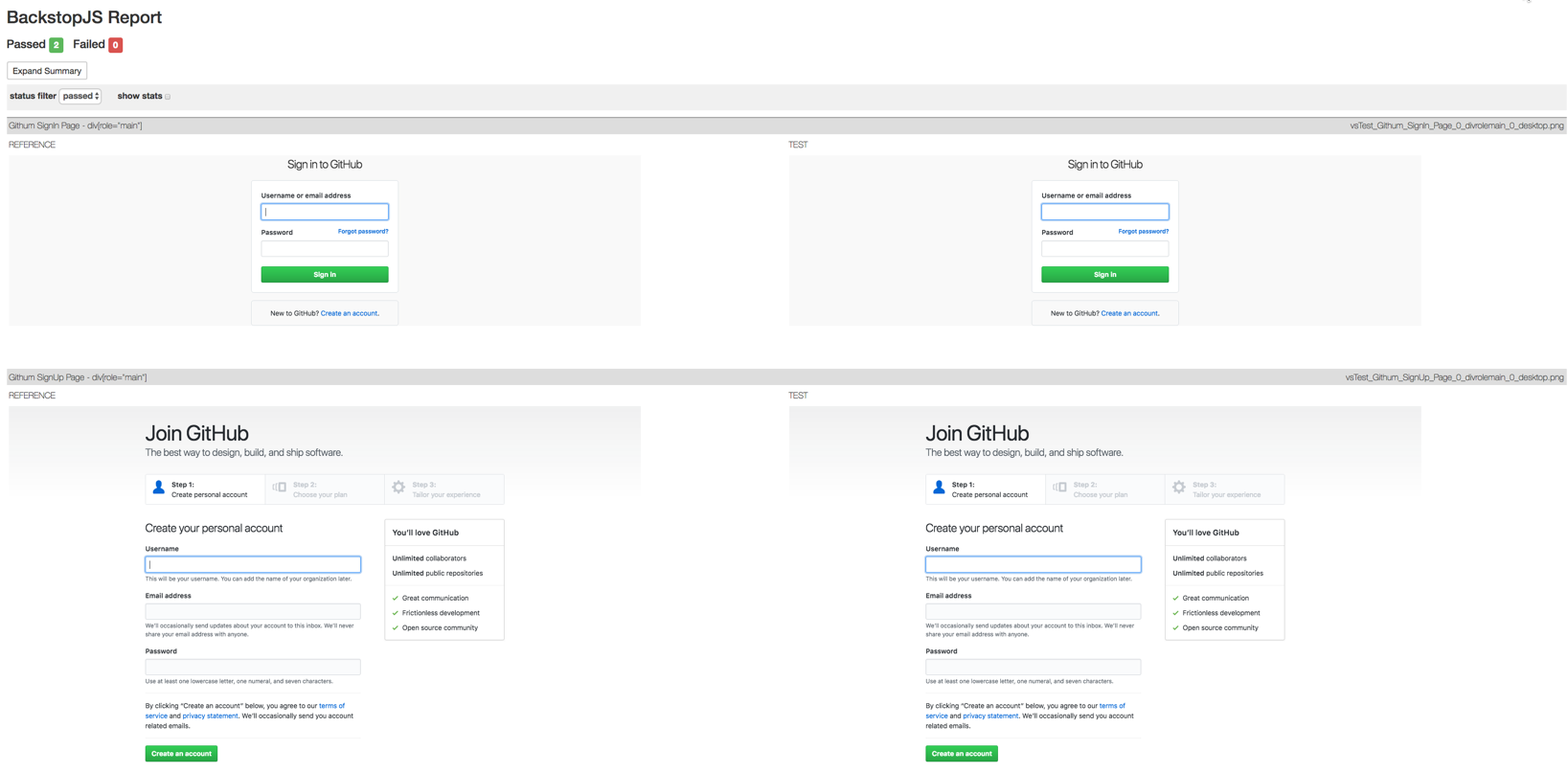
npm run testAll tests will pass.
Complete report will look like below

####Below features are already available & works. Documentation will be added soon.
-
Run a single test (
npm run test -- SignUp) will run all tests that hasSignUpin their title. -
Configuration browser, size of browser & others.
-
How to use cookies.