The Awesome Vue.js 3 Pagination Library
Vue Awesome Paginate
The Awesome Vue.js 3 Pagination Library

Vue Awesome Paginate is a modern and powerfull vue js pagination library with a large set of various pagination components that are flexible, very lightweight, SEO friendly, customizable with pure CSS and very easy to use.
Key Features
-
All pagination functionalities are built in to the package with 0 dependants.
-
Various different types of pagination components that you can enable or disable according to your needs, and what suits your website best.
-
Complete customization support for every component using pure CSS.
-
Complete RTL support.
-
Search Engine Optimization friendly.
-
Different localizations support.
-
Package is built with typescript and vite with complete support for vue.js (3x) and nuxt.js (3.x)
Table of Contents
Demo
This is a simple Demo environment for the package where you can use and test the package.
Requirements
This package supports both vue.js and nuxt.js, you are required to use one of these versions:
-
Vue.js 3.x
-
Nuxt.js 3.x
Installation
To use the package you must first add the it to your dependencies in your project.
$ npm i vue-awesome-paginate
Then you have to register the package in your project as well as import a necessary css file that comes with the package.
Vue.js
main.js
import { createApp } from "vue";
import App from "./App.vue";
// import the package
import VueAwesomePaginate from "vue-awesome-paginate";
// import the necessary css file
import "vue-awesome-paginate/dist/style.css";
// Register the package
createApp(App).use(VueAwesomePaginate).mount("#app");
Nuxt.js
plugins/vue-awesome-paginate.js
// import the package
import VueAwesomePaginate from "vue-awesome-paginate";
// import the necessary css file
import "vue-awesome-paginate/dist/style.css";
// Register the package
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(VueAwesomePaginate);
});
Usage
A complete vue-awesome-paginate component example with some custom CSS customization would be like this:
<script setup lang="ts">
import { ref } from "vue";
const onClickHandler = (page: number) => {
console.log(page);
};
const currentPage = ref(1);
</script>
<template>
<vue-awesome-paginate
:total-items="50"
:items-per-page="5"
:max-pages-shown="5"
v-model="currentPage"
@click="onClickHandler"
/>
</template>
<style>
.pagination-container {
display: flex;
column-gap: 10px;
}
.paginate-buttons {
height: 40px;
width: 40px;
border-radius: 20px;
cursor: pointer;
background-color: rgb(242, 242, 242);
border: 1px solid rgb(217, 217, 217);
color: black;
}
.paginate-buttons:hover {
background-color: #d8d8d8;
}
.active-page {
background-color: #3498db;
border: 1px solid #3498db;
color: white;
}
.active-page:hover {
background-color: #2988c8;
}
</style>
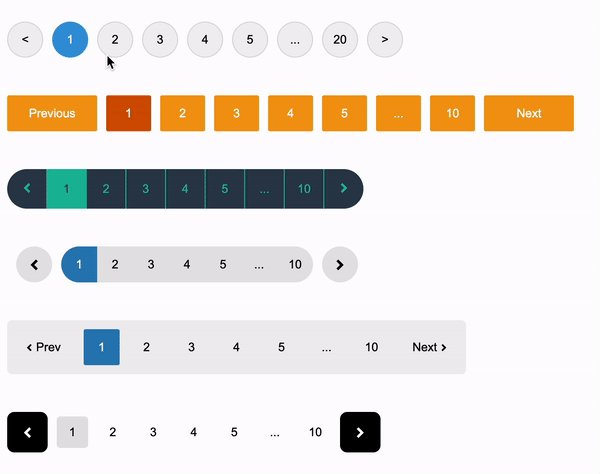
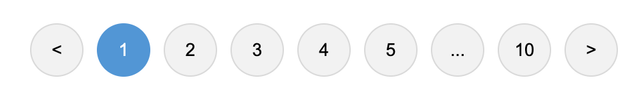
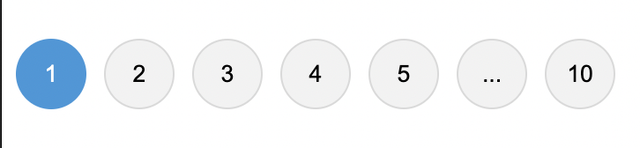
Result of the above code:

Required Attributes
Total required attributes to build a full pagination for your website is only two attributes, the component will handle all the other functionalities and attributes by default
as simple as this example:
<vue-awesome-paginate :total-items="200" v-model="currentPage" />
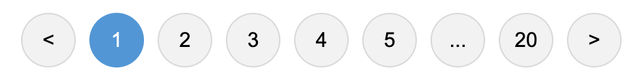
Result of the above code:

Configurations
You have total control over your pagination component, you can configure every element’s appearence, number and behavior.
Example: you can set items per single page, maximum pagination buttons to show and a click event handler.
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
/>
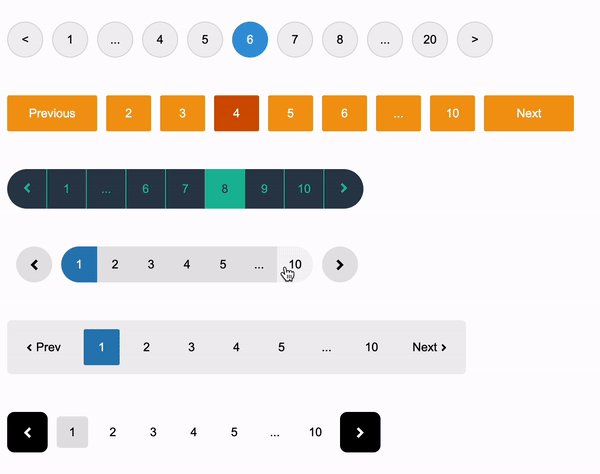
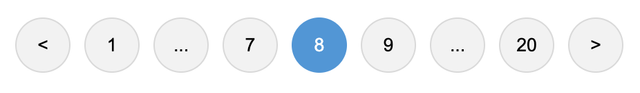
Result of the above code:

(Show/Hide) or (Enable/Disable) breakpoint buttons
Breakpoint buttons are clickable and shown by default, if you click on them you will get a jump of max-pages-shown / 2 in the pagination
You can Disable/Enable or Hide/Show them through attributes
<!-- Hide Breakpoint Buttons -->
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
:show-breakpoint-buttons="false"
@click="onClickHandler"
/>
<!-- Disable Breakpoint Buttons -->
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
:disable-breakpoint-buttons="true"
/>
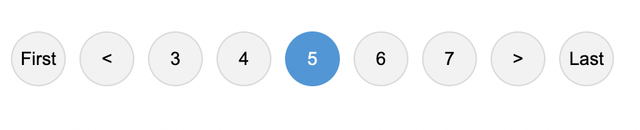
Show Ending Buttons (First and Last Page Buttons)
You can hide/show Ending buttons to be able to navigate to first and last page of the pagination component
<!-- Hide the Prev/Next buttons permanently -->
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
:show-ending-buttons="true"
:show-breakpoint-buttons="false"
/>
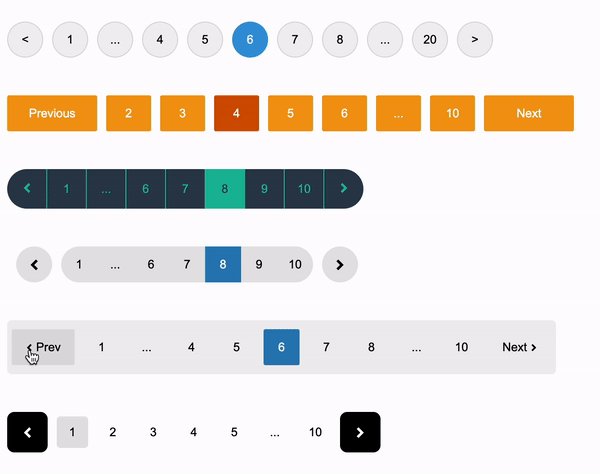
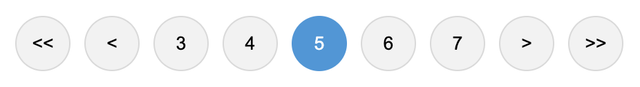
Result of the above code:

Hide Prev/Next buttons
You can hide prev/next buttons in two ways
<!-- Hide the Prev/Next buttons permanently -->
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
:hide-prev-next="true"
/>
<!-- Hide the Prev button only when pagination is at the beginning and hide next button only when pagination reaches the end -->
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
:hide-prev-next-when-ends="true"
/>
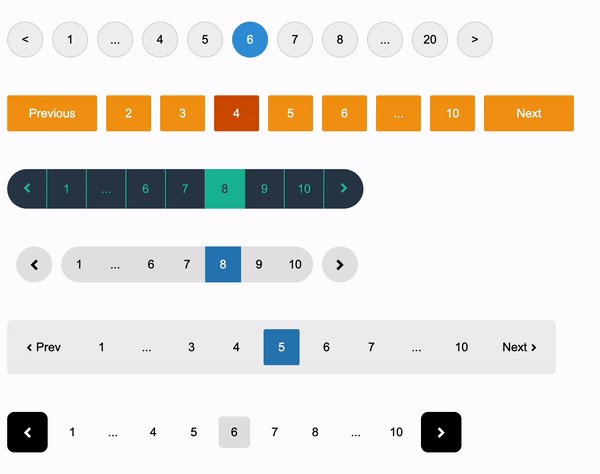
Result of the above code:

Change buttons content
You can change the content inside the prev/next buttons in two ways:
1- Pass a string to prev-button-content or next-button-content attributes
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
prev-button-content="<<<"
next-button-content=">>>"
/>
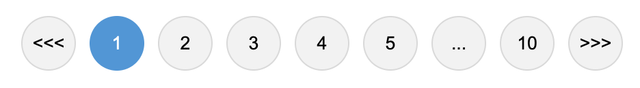
Result of the above code:

2- Inject your own HTML content into the buttons through custom slots
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
>
<template #prev-button>
<span>
<img src="backward-arrow-icon.png" height="25" />
</span>
</template>
<template #next-button>
<span>
<img src="forward-arrow-icon.png" height="25" />
</span>
</template>
</vue-awesome-paginate>
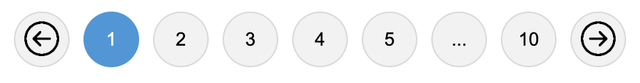
Result of the above code:

Custom Slots
This 2nd method of injecting html through custom slots in to elements in the previous example is available for all the other controlling elements like breakpoint buttons and jump buttons etc…
You can see all the slots in the slots table at API section
Show Jump Buttons
Jump Buttons are extra layers on top of Prev/Next buttons, if you enable them they will appear at each ends of the component, you can customize and configure them just like any other elements of the component and if you click on them it will have the same behavior as clicking on breakppoint buttons which is jumping by (max-pages-show/2)
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
:show-breakpoint-buttons="false"
:show-jump-buttons="true"
/>
Result of the above code:

Make the component SEO friendly
Pagination components can have a great impact on SEO, it’s important to make your pagination elements links, so that when crawlers crawl your page, they will be able to find the pagination elements and extract the links from them.
In order to achive this you can replace the button elements with anchor tag elements by changing type attribute to “link” and specify a linkUrl attribute to tell crawlers and search engines where this pagination element is pointing to.
linkUrl attribute must be a string url to where the pagination element is pointing to, and the string must include [page] placeholder, which will be replaced with the actual page number.
example:
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
@click="onClickHandler"
type="link"
link-url="/blog/posts?page=[page]"
/>
Note: Changing buttons to anchor tags won’t affect the functionality or the behavior of the component, it’s just a way to make the component SEO friendly. you will still have to handle the navigation logic yourself in on-click event attribute.
RTL and Locale Support
There are complete supports for RTL and different localizations without using any other 3rd party libraries
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
dir="rtl"
locale="ar"
/>
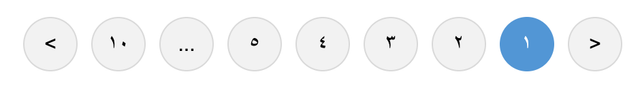
Result of the above code:

Custom Styles
By default pagination buttons have the default html styles, you can customize every element of the component through the default class names that are set for each element, or you can set your own class names for any element you want.
<template>
<vue-awesome-paginate
:total-items="50"
v-model="currentPage"
:items-per-page="5"
:max-pages-shown="5"
paginate-buttons-class="btn"
active-page-class="btn-active"
back-button-class="back-btn"
next-button-class="next-btn"
/>
</template>
<style>
.btn {
height: 40px;
width: 40px;
border: none;
margin-inline: 5px;
cursor: pointer;
}
.back-btn {
background-color: red;
}
.next-btn {
background-color: red;
}
.btn-active {
background-color: blue;
color: white;
}
</style>
Result of the above code:

You don’t necessarily need to set class names for the elements if you don’t want to, you can just use their default class names that are available in the class names table in the API section.
Important Note: If the



