Project developed in VueJs using Vue template from the Creative Tim website (https://www.creative-tim.com/templates/free). In this project, an API was configured for GRUD requests in a MySQL database to control a user table
Vue Argon Dashboard 

Fully Coded Components
Vue Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| Vue | HTML | React | Angular |
|---|---|---|---|
 |
 |
 |
 |
| NodeJS | Laravel |
|---|---|
 |
 |
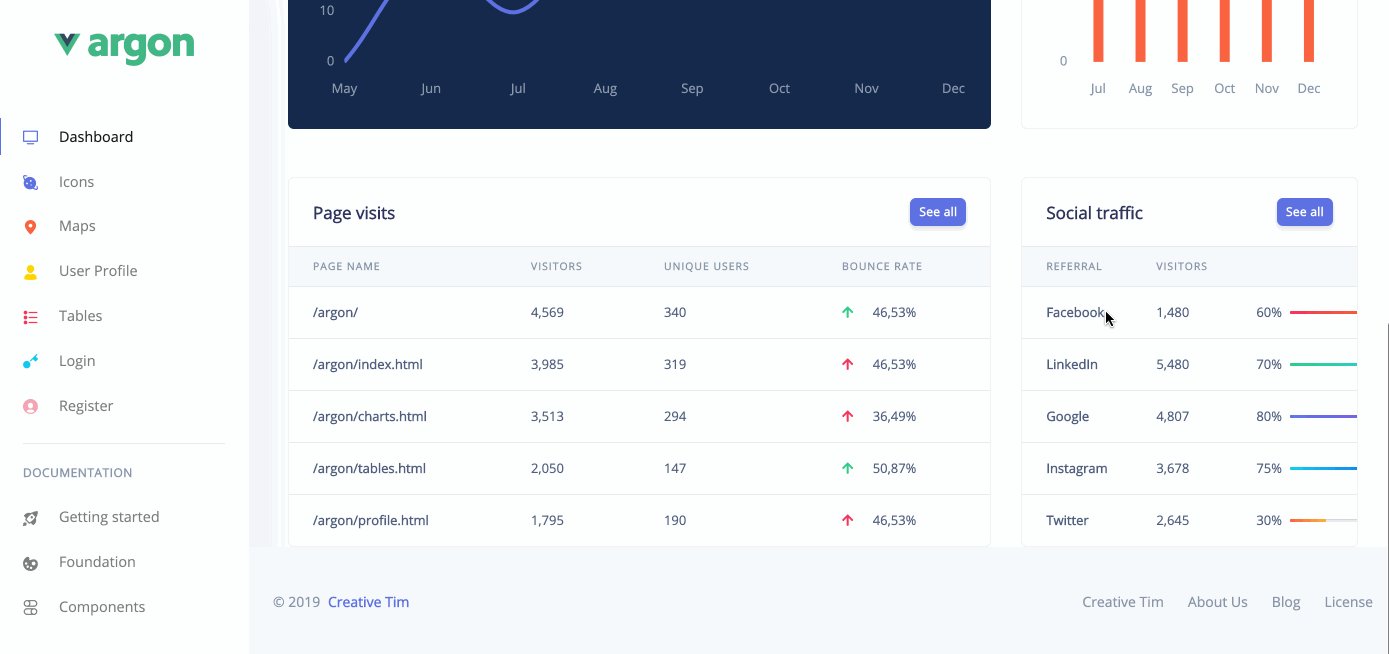
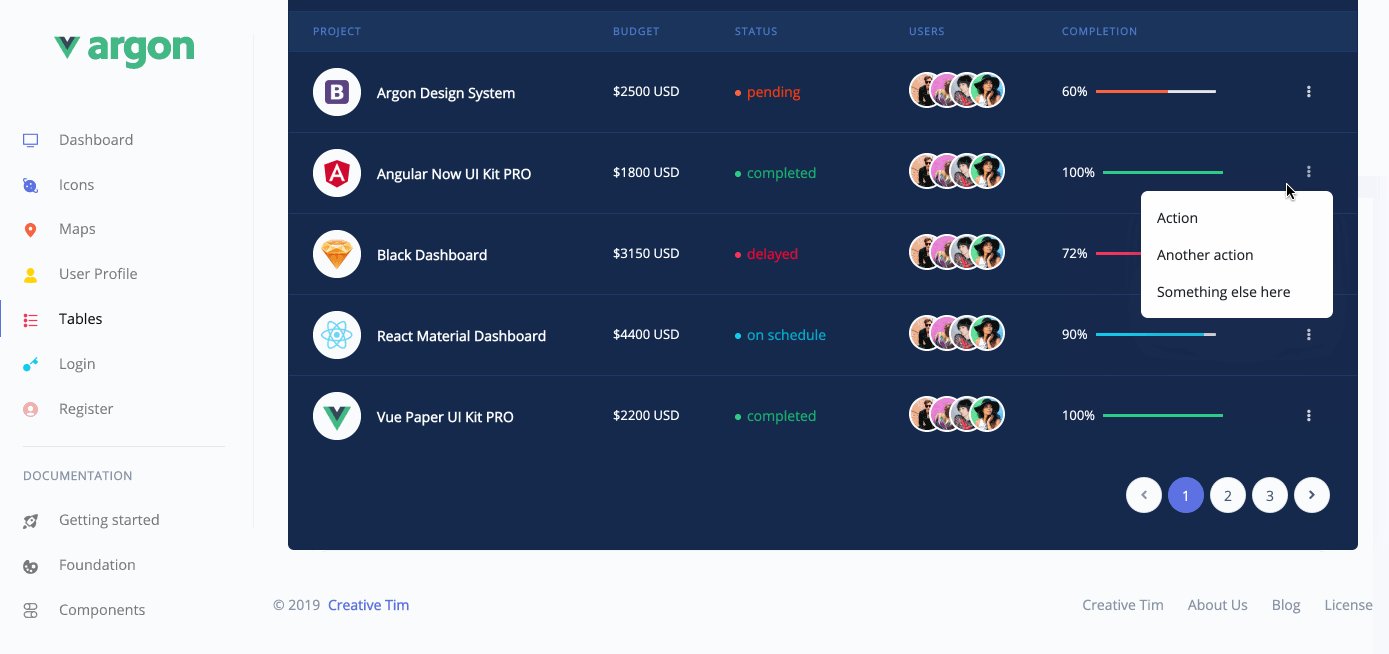
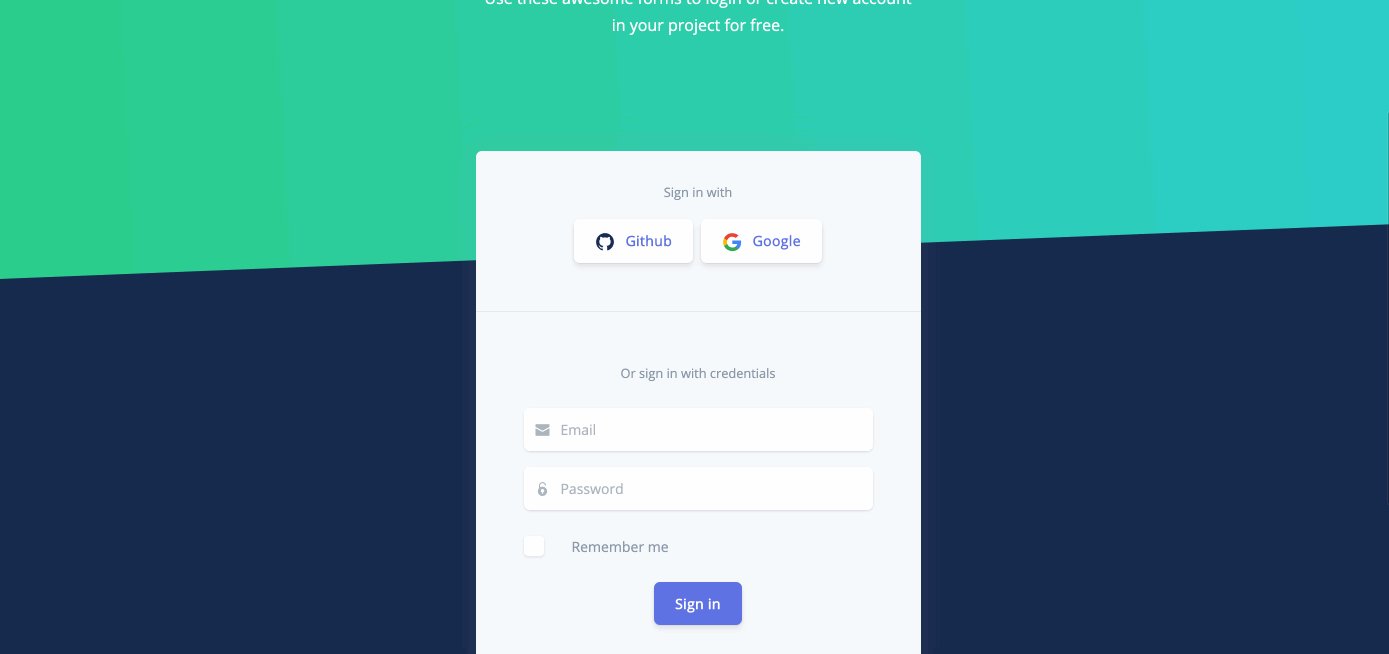
Demo
| Dashboard Page | Icons Page | User Profile Page | Tables Page | Login Page | Register Page |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start
- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/vue-argon-dashboard.git.
Documentation
The documentation for the Vue Argon Dashboard is hosted at our website.
File Structure
Within the download you’ll find the following directories and files:
|-- Vue Argon Dashboard
|-- .gitignore
|-- CHANGELOG.md
|-- ISSUES_TEMPLATE.md
|-- LICENSE.md
|-- README.md
|-- babel.config.js
|-- package.json
|-- public
| |-- favicon.ico
| |-- index.html
| |-- manifest.json
| |-- robots.txt
| |-- img
|-- src
|-- App.vue
|-- main.js
|-- registerServiceWorker.js
|-- router.js
|-- assets
| |-- logo.png
| |-- scss
| | |-- argon.scss
| |-- vendor
| |-- @fortawesome
| |-- nucleo
|-- components
| |-- Badge.vue
| |-- BaseAlert.vue
| |-- BaseButton.vue
| |-- BaseCheckbox.vue
| |-- BaseDropdown.vue
| |-- BaseHeader.vue
| |-- BaseInput.vue
| |-- BaseNav.vue
| |-- BasePagination.vue
| |-- BaseProgress.vue
| |-- BaseRadio.vue
| |-- BaseSlider.vue
| |-- BaseSwitch.vue
| |-- BaseTable.vue
| |-- Card.vue
| |-- CloseButton.vue
| |-- Modal.vue
| |-- NavbarToggleButton.vue
| |-- StatsCard.vue
| |-- stringUtils.js
| |-- Charts
| | |-- BarChart.js
| | |-- DoughnutChart.js
| | |-- LineChart.js
| | |-- PieChart.js
| | |-- config.js
| | |-- globalOptionsMixin.js
| | |-- optionHelpers.js
| |-- SidebarPlugin
| | |-- SideBar.vue
| | |-- SidebarItem.vue
| | |-- index.js
| |-- Tabs
| |-- PillsLayout.vue
| |-- Tab.vue
| |-- TabPane.vue
| |-- Tabs.vue
| |-- TabsLayout.vue
|-- directives
| |-- click-ouside.js
|-- layout
| |-- AuthLayout.vue
| |-- Content.vue
| |-- ContentFooter.vue
| |-- DashboardLayout.vue
| |-- DashboardNavbar.vue
| |-- LoadingMainPanel.vue
|-- plugins
| |-- argon-dashboard.js
| |-- globalComponents.js
| |-- globalDirectives.js
|-- views
|-- Dashboard.vue
|-- Icons.vue
|-- Login.vue
|-- Maps.vue
|-- Register.vue
|-- Tables.vue
|-- UserProfile.vue
|-- Dashboard
| |-- PageVisitsTable.vue
| |-- SocialTrafficTable.vue
|-- Tables
|-- ProjectsTable.vue
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demos.creative-tim.com/vue-argon-dashboard/#/dashboard?ref=ada-github-readme
- Download Page: https://www.creative-tim.com/product/vue-argon-dashboard?ref=ada-github-readme
- Documentation: https://demos.creative-tim.com/vue-argon-dashboard/documentation/#/tutorial?ref=ada-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=ada-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=ada-github-readme
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=ada-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/vue-argon-dashboard/blob/master/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim











