Notification/Toast Component Using Vue3
@dafcoe/vue-notification
Easy to use, customisable notification/toast library built using Vue3.
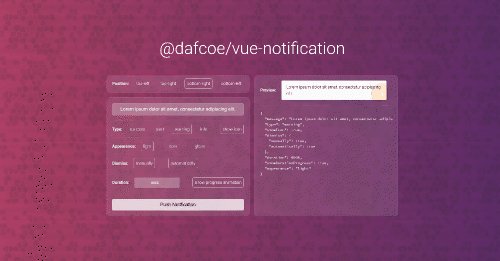
See it action on demo page.
Installation
Install the package as a project dependency using yarn or npm:
$ yarn add @dafcoe/vue-notification
--- or ---
$ npm install --save @dafcoe/vue-notification
Usage
Import VueNotificationList component, either globally (on your main.js / main.ts file) or locally (on your component):
// Globally
import VueNotificationList from '@dafcoe/vue-notification'
const app = createApp(App)
app.use(VueNotificationList).mount('#app')
// Locally
import { VueNotificationList } from '@dafcoe/vue-notification'
Import default styles (optional - you can define your own styling):
import '@dafcoe/vue-notification/dist/vue-notification.css'
Use it in the template as follows:
<vue-notification-list></vue-notification-list>
Options
Position
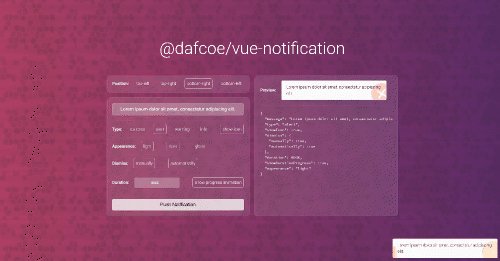
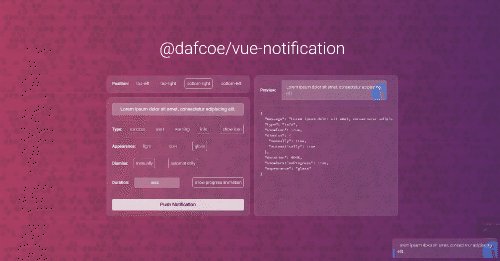
By default, the notification list is displayed on bottom right corner of the screen. You can customize this using “top-left”, “top-right”, “bottom-left” or “bottom-right” on position prop:
<vue-notification-list position="top-left|top-right|bottom-left|bottom-right"></vue-notification-list>
Pushing Notifications
To push a notification, you have call setNotification from vue-notification.store, passing a notification object:
import { useNotificationStore } from '@dafcoe/vue-notification'
...
const { setNotification } = useNotificationStore()
setNotification(notificationA)
setNotification(notificationB)
A notification object has the following properties:
{
"message": string,
"type": string ("info"|"warning"|"alert"|"success"),
"showIcon": boolean,
"dismiss": {
"manually": boolean,
"automatically": boolean
},
"duration": number,
"showDurationProgress": boolean,
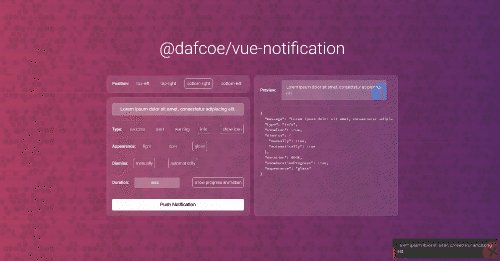
"appearance": string ("light"|"dark"|"glass")
}
Please check the demo page to easily see all propreties in action.