iOS App 上极易于使用的 HUD

ZKProgressHUD
iOS App 上极易于使用的 HUD。

近期更新
- 增加 setMaskBackgroundAlpha 方法, 自定义背景的不透明度;
- 增加 setMargin 方法,用于自定义内容间距;
- 适配 Swift 5
- 增加 isShowing 属性,用于判断是否已经显示
- 增加 onlyOnceFont 参数,用于临时显示一次的字体,不影响全局默认字体;
- 增加 autoDismissDelay 参数,用于临时使用自动消失时间,不影响全局默认自动消失时间;
实现功能
- [x] 显示加载和文字信息
- [x] 显示 Gif 加载和文字信息
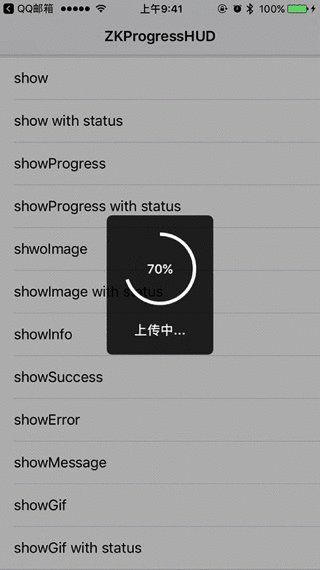
- [x] 显示进度
- [x] 显示图片和文字信息
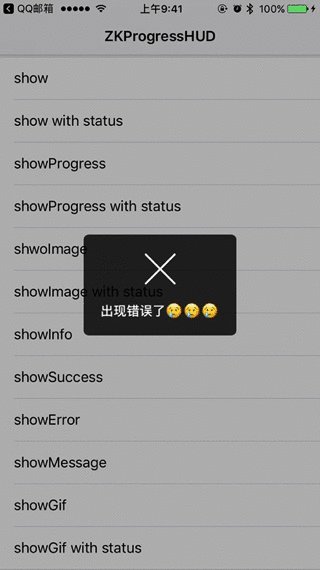
- [x] 显示情景信息(info、success、error)
- [x] 显示 Toast 样式信息
- [x] 遮罩自定义显示
- [x] 显示动画
- [x] 自定义(背景色、前景色、字体、自动消失间隔秒、遮罩、动画类型、毛玻璃效果…),满足极大多数场景
- [x] 显示完成回调
- [x] 临时显示字体
- [x] 临时使用自动消失时间
运行环境
- iOS 8.0 +
- Xcode 8 +
- Swift 3.0 +
安装
Swift Package Manager
https://github.com/WangWenzhuang/ZKProgressHUD.git
CocoaPods
你可以使用 CocoaPods 安装 ZKProgressHUD,在你的 Podfile 中添加:
platform :ios, '8.0'
use_frameworks!
target 'MyApp' do
pod 'ZKProgressHUD'
end
如果使用 Swift 5 请使用最新版5.0.1
pod 'ZKProgressHUD', '5.0.1'
如果使用 Swift 4.2 请使用最新版3.5版本
pod 'ZKProgressHUD', '3.5'
如果使用 Swift 4.0 请使用3.1版本
pod 'ZKProgressHUD', '3.1'
如果使用 Swift 3.2 请使用1.5版本
pod 'ZKProgressHUD', '1.5'
手动安装
- 拖动
ZKProgressHUD文件夹到您的项目 - 将
ZKProgressHUD.bundle添加到项目资源中Targets->Build Phases->Copy Bundle Resources
快速使用
导入 ZKProgressHUD
import ZKProgressHUD
显示完成回调(新增)
ZKProgressHUD.showMessage("开始使用 ZKProgressHUD 吧", completion: {
// 输入代码
})
回调支持的函数有:
- showImage
- showMessage
- showInfo
- showSuccess
- showError
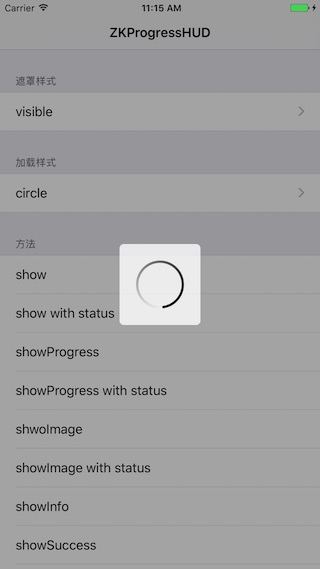
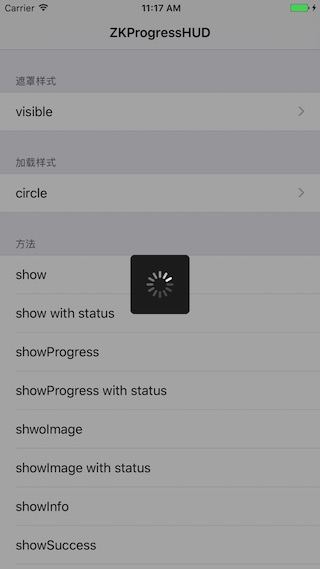
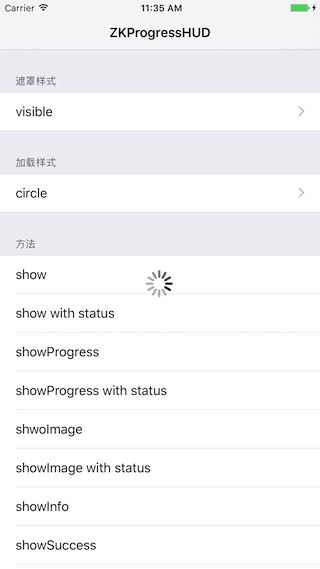
显示加载
ZKProgressHUD.show()
显示加载和文字
ZKProgressHUD.show("正在拼命的加载中🏃🏃🏃")
显示 Gif 加载
ZKProgressHUD.showGif(gifUrl: Bundle.main.url(forResource: "loding", withExtension: "gif"), gifSize: 80)
显示 Gif 和文字加载
ZKProgressHUD.showGif(gifUrl: Bundle.main.url(forResource: "loding", withExtension: "gif"), gifSize: 80, status: "正在拼命的加载中🏃🏃🏃")
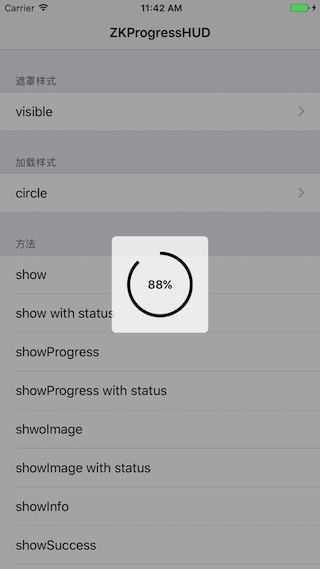
显示进度
ZKProgressHUD.showProgress(1 / 10)
显示图片
ZKProgressHUD.showImage(UIImage(named: "image"))
显示图片和文字
ZKProgressHUD.showImage(UIImage(named: "image"), status: "图片会自动消失😏😏😏")
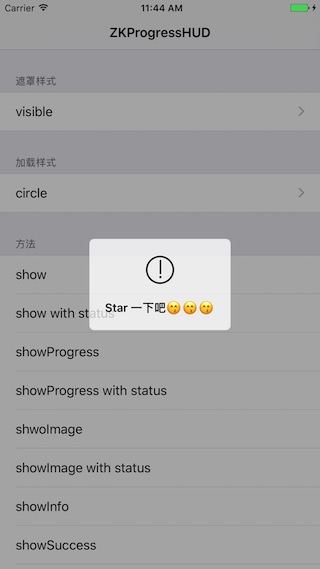
显示情景 -> 信息❗️
ZKProgressHUD.showInfo("Star 一下吧😙😙😙")
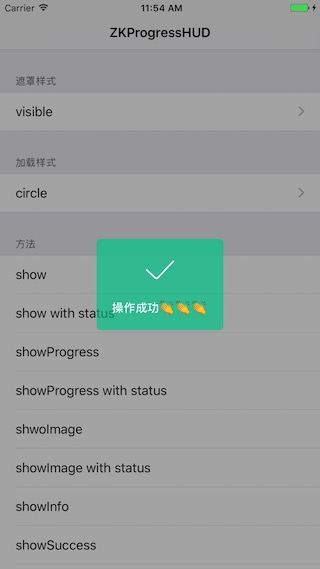
显示情景 -> 成功✅
ZKProgressHUD.showSuccess("操作成功👏👏👏")
显示情景 -> 错误❌
ZKProgressHUD.showError("出现错误了😢😢😢")
显示 Toast 样式信息
ZKProgressHUD.showMessage("开始使用 ZKProgressHUD 吧")
隐藏
ZKProgressHUD.dismiss()
延迟隐藏
ZKProgressHUD.dismiss(delay: 3)
自定义显示样式






设置内容间距,默认值:20
setMargin (_ margin: CGFloat)
设置遮罩样式,默认值:.visible
/// 隐藏
/// hide
/// 显示
/// visible
setMaskStyle (_ maskStyle: ZKProgressHUDMaskStyle)
设置动画显示/隐藏样式,默认值:.fade
/// 淡入/淡出(默认)
/// fade
/// 缩放
/// zoom
/// 飞入
/// flyInto
setAnimationShowStyle (_ animationShowStyle: ZKProgressHUDAnimationShowStyle)
设置遮罩背景色,默认值:.black
setMaskBackgroundColor(_ color: UIColor)
设置遮罩的不透明度,默认值:0.3
setMaskBackgroundAlpha(_ alpha: CGFloat)
设置前景色,默认值:.white(前景色在设置 effectStyle 值时会自动适配,如果要使用自定义前景色,在调用 setEffectStyle 方法后调用 setForegroundColor 方法即可)
setForegroundColor(_ color: UIColor)
设置 HUD 毛玻璃效果(与 backgroundColor 互斥,如果设置毛玻璃效果不是.none,则根据样式自动设置前景色),默认值:.dark
setEffectStyle(_ hudEffectStyle: ZKProgressHUDEffectStyle)
设置 HUD 毛玻璃透明度,默认值:1
setEffectAlpha(_ effectAlpha: CGFloat)
设置 HUD 背景色(与 effectStyle 互斥,如果设置背景色,effectStyle = .none),默认值:UIColor(red: 0 / 255.0, green: 0 / 255.0, blue: 0 / 255.0, alpha: 0.8)
setBackgroundColor(_ color: UIColor)
设置字体,默认值:UIFont.boldSystemFont(ofSize: 15)
setFont(_ font: UIFont)
设置圆角,默认值:6
setCornerRadius(_ cornerRadius: CGFloat)
设置加载动画样式动画样式,默认值:circle
/// 圆圈
/// circle
/// 系统样式(菊花)
/// system
setAnimationStyle(_ animationStyle: ZKProgressHUDAnimationStyle)
设置自动隐藏延时秒数,默认值:2
setAutoDismissDelay(_ delay: Int)


